CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender3.4】夜を彩るネオン看板の作り方:点滅のやり方も解説!

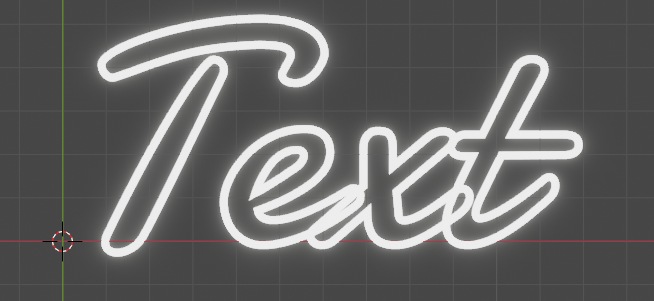
今回はネオン看板の作り方を解説していきます。この記事では以下のようなネオンを実際に作っていきます。
- 文字ネオン
- ロゴネオン
- 点滅アニメーション
Blenderでネオン看板(文字)を作成する方法
今回はこの2つのネオン看板を作る方法をまとめていきます。
- 文字ネオン
- ロゴネオン
まずは文字のネオン看板を作る方法を解説していきます。

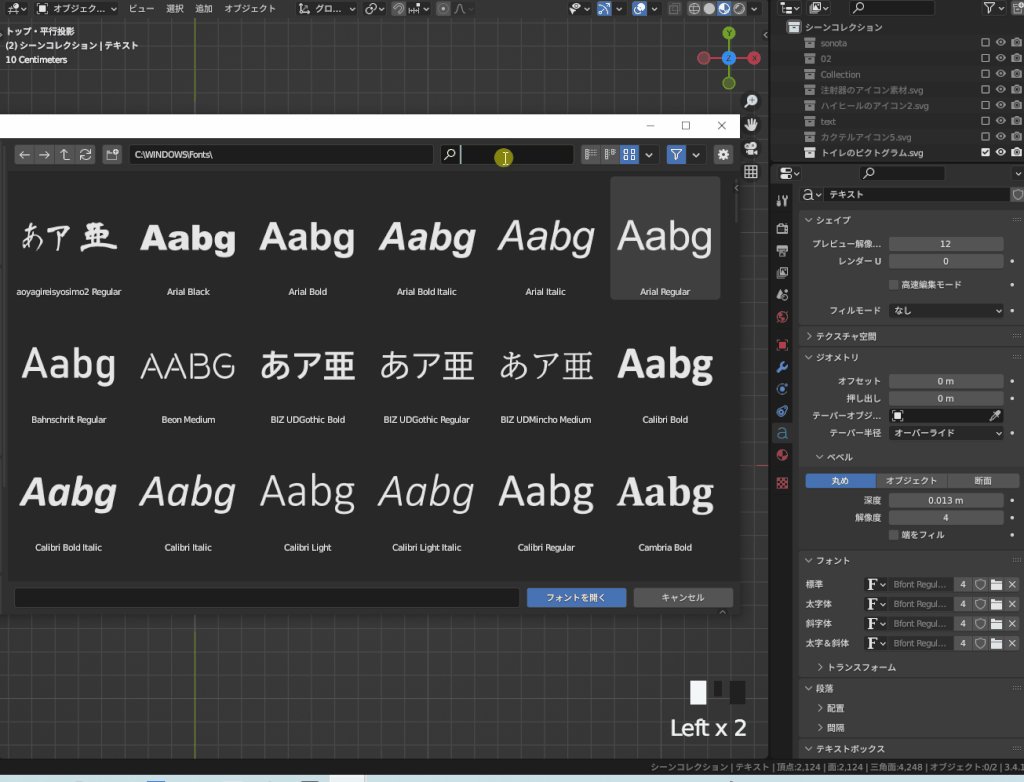
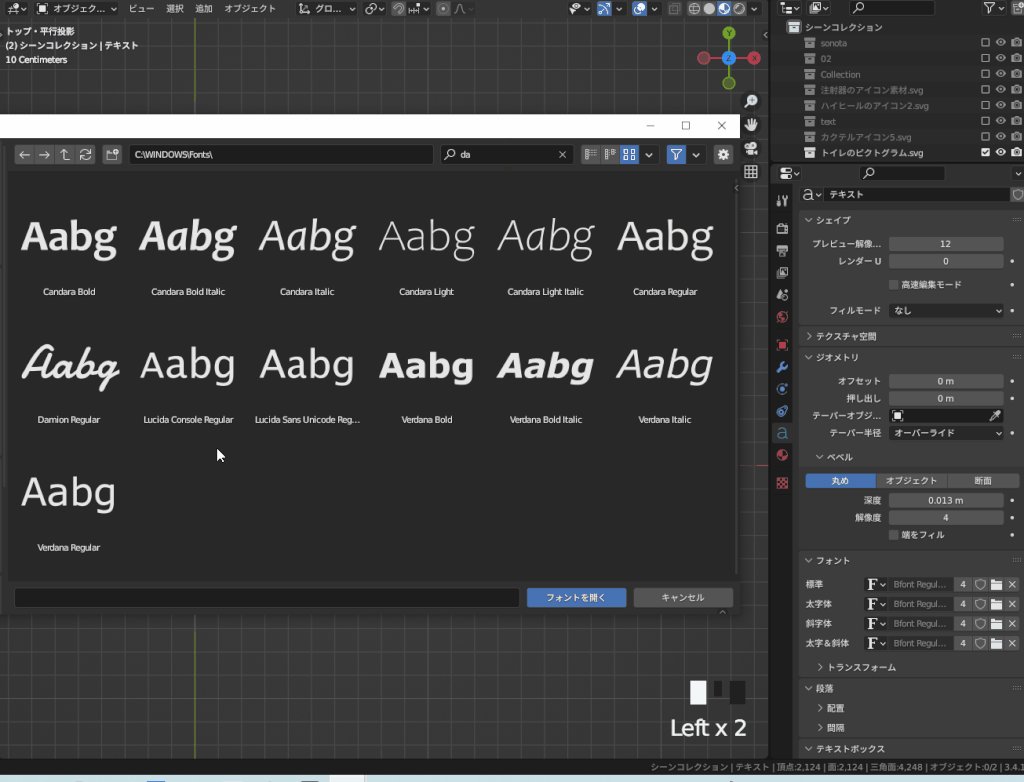
フォントを探してダウンロードしよう
Blender内にフォントはいくつかありますが、デザインは限られています。ですので、ネット上でまずはフォントを探してみましょう。
「ネオン フォント」などで調べると、無料でダウンロードできるフォントがたくさんあります。
今回制作したネオンのフォントは以下のサイトでダウンロードしました。
他にも色んなサイトがあるので、探してみましょう。ダウンロードしたフォントはPCに入れれば、Blenderでも使用することが可能です。
PCにインポートする方法は以下の記事にまとめてあるので参考にしてみてください。
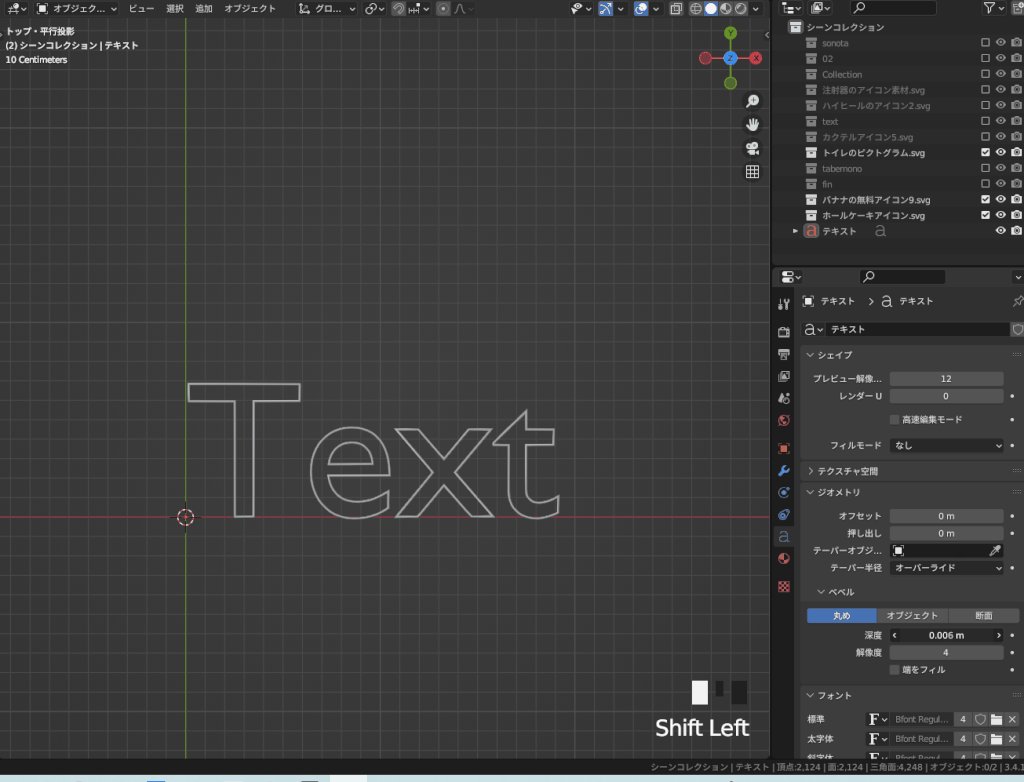
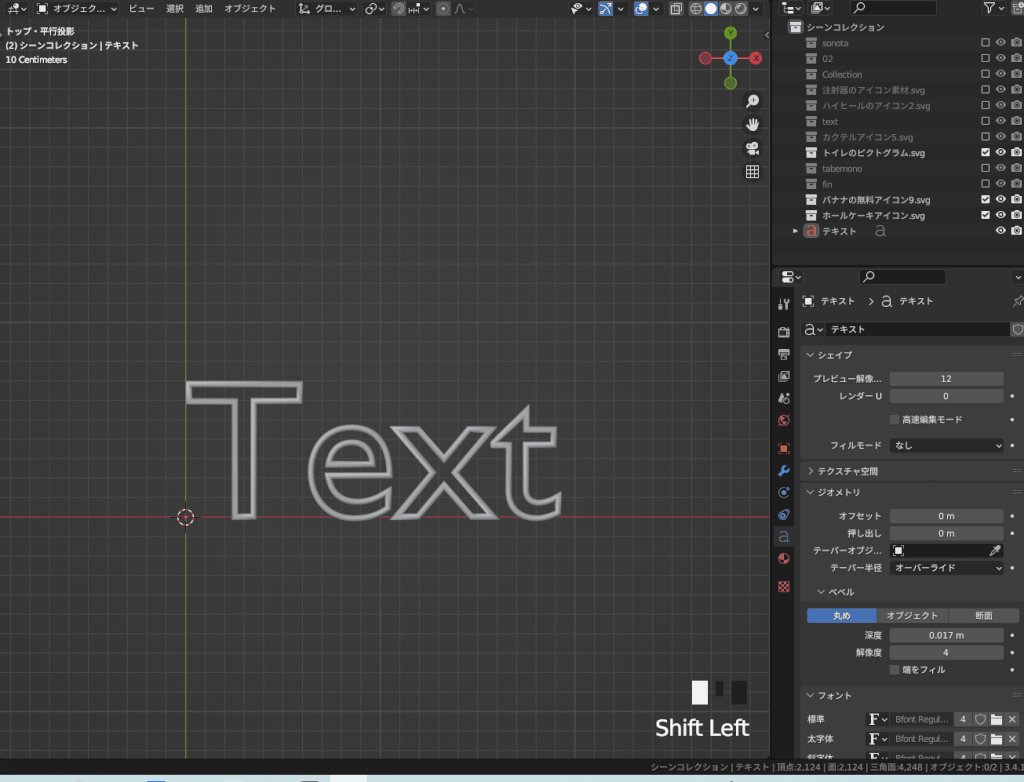
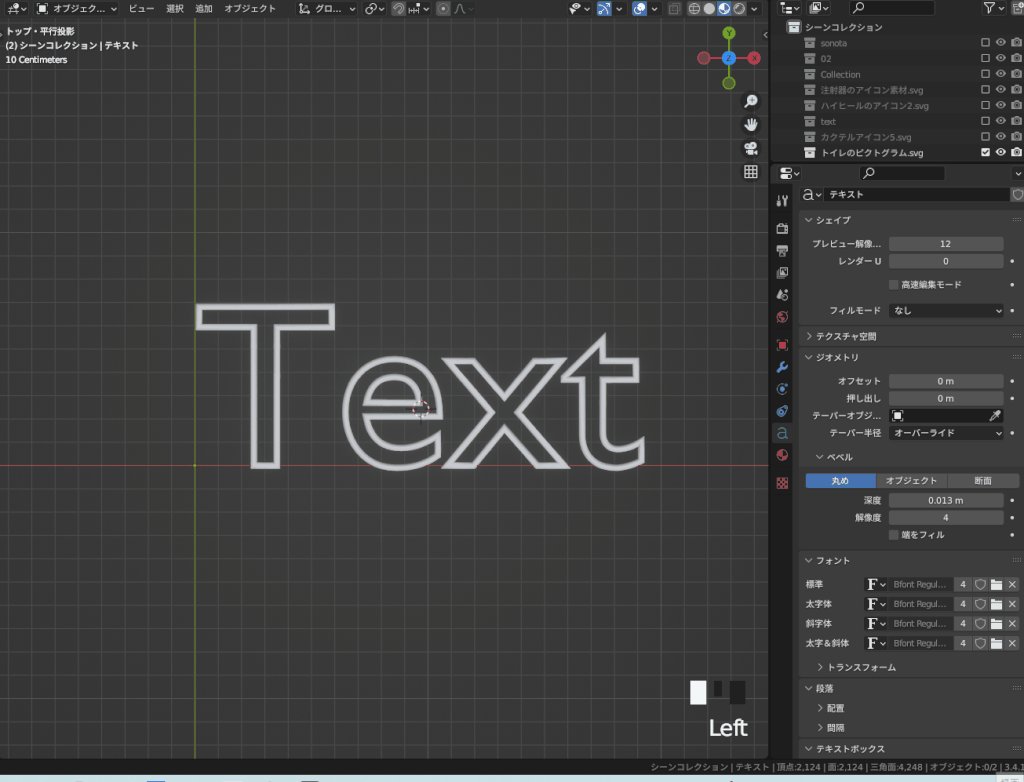
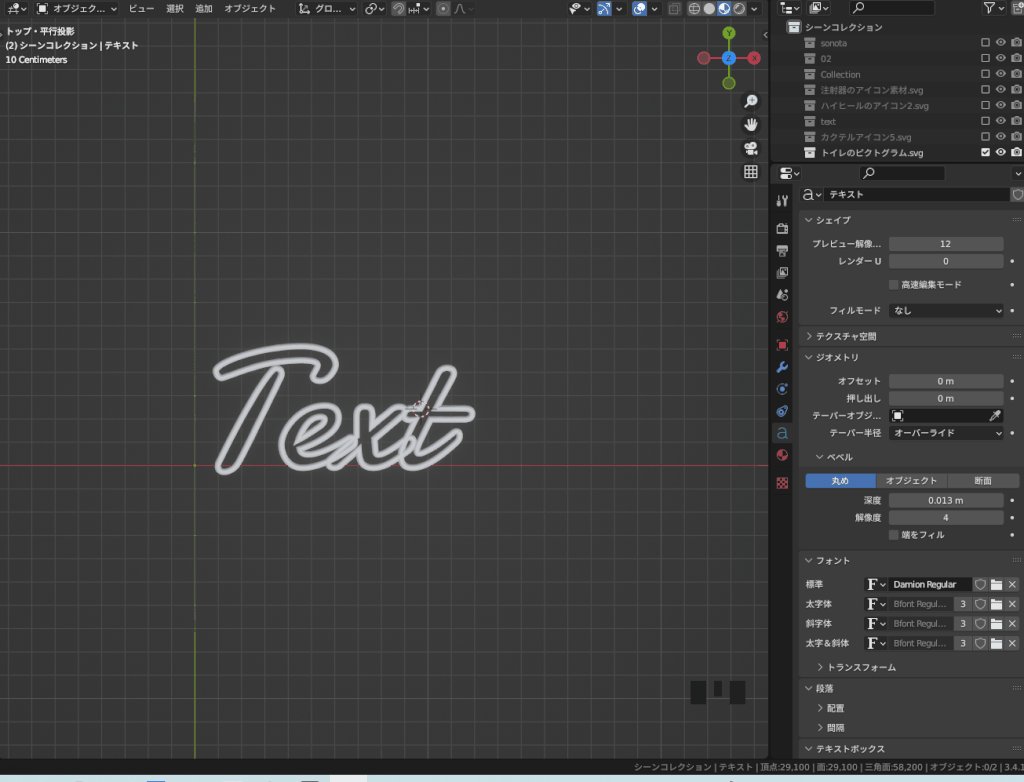
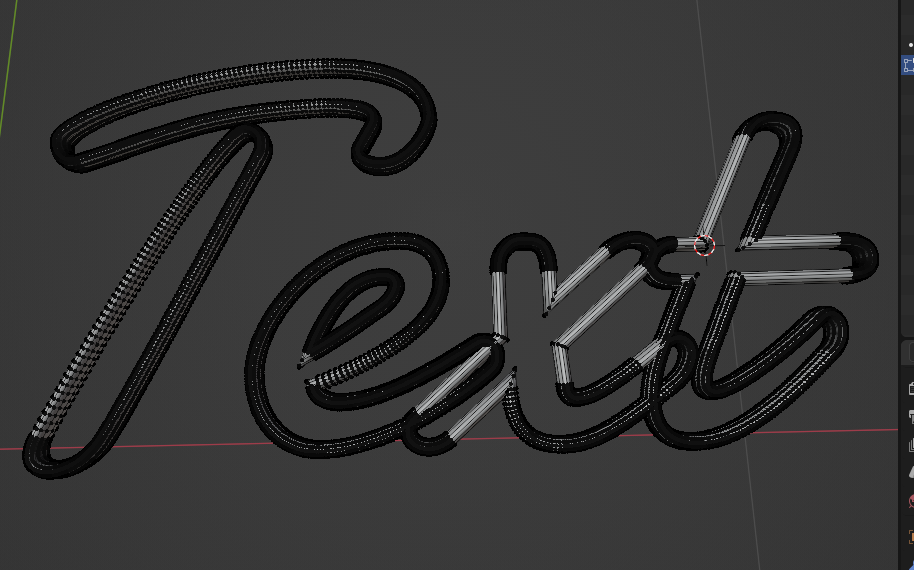
文字を追加する
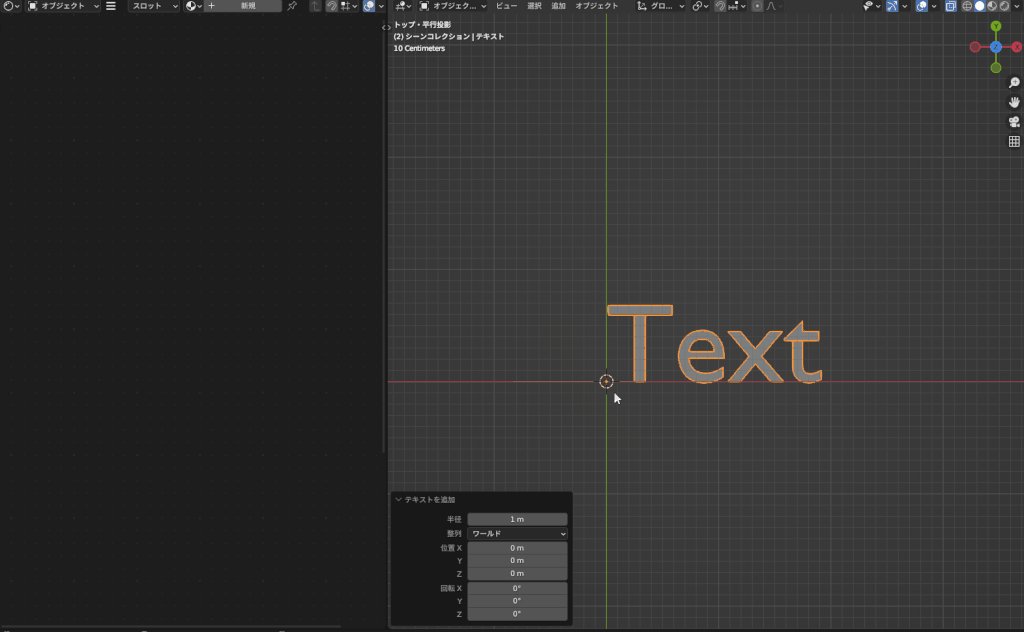
まずはテキストをBlender上で作ります。手順は以下の通りです。



これで文字が追加できました。
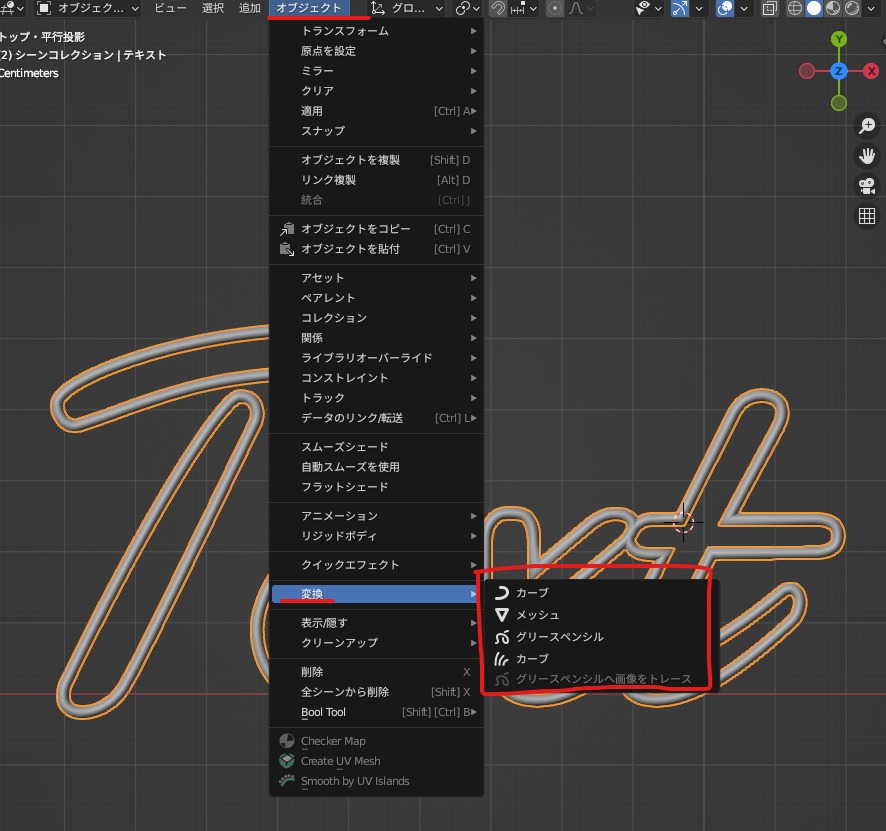
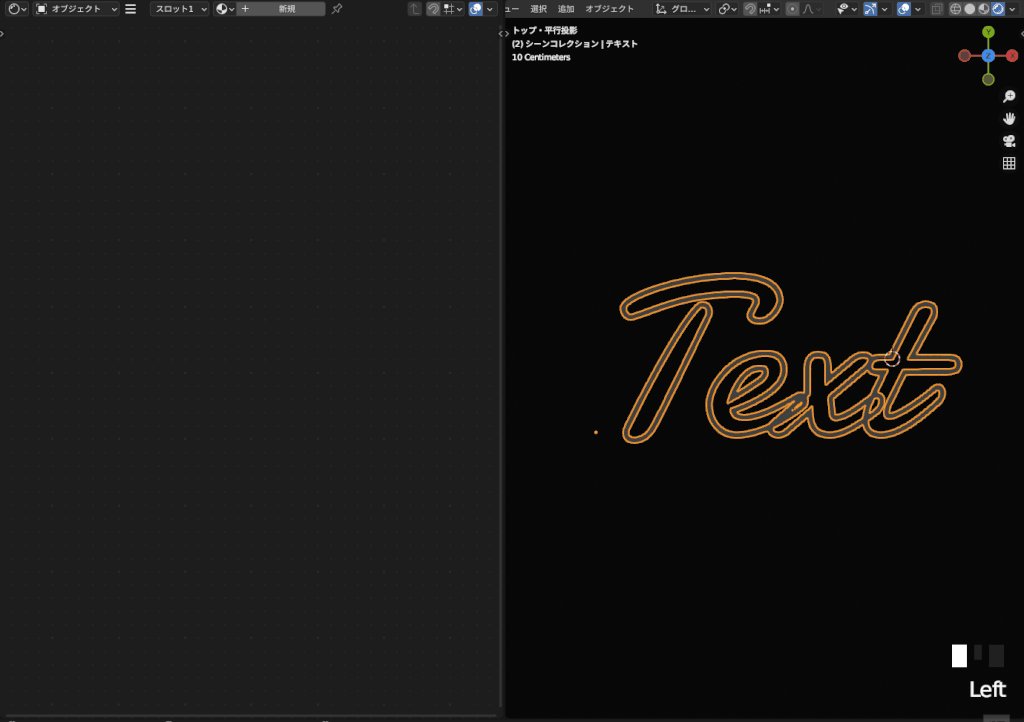
このままでもマテリアルは作れますが、もしカーブやメッシュに変換したい場合はオブジェクト→メッシュ変換から変更しましょう。

次はマテリアル設定に移りますが、いくつか補足があるので説明していきます。
この手順のままでいい場合は読み飛ばしてください。
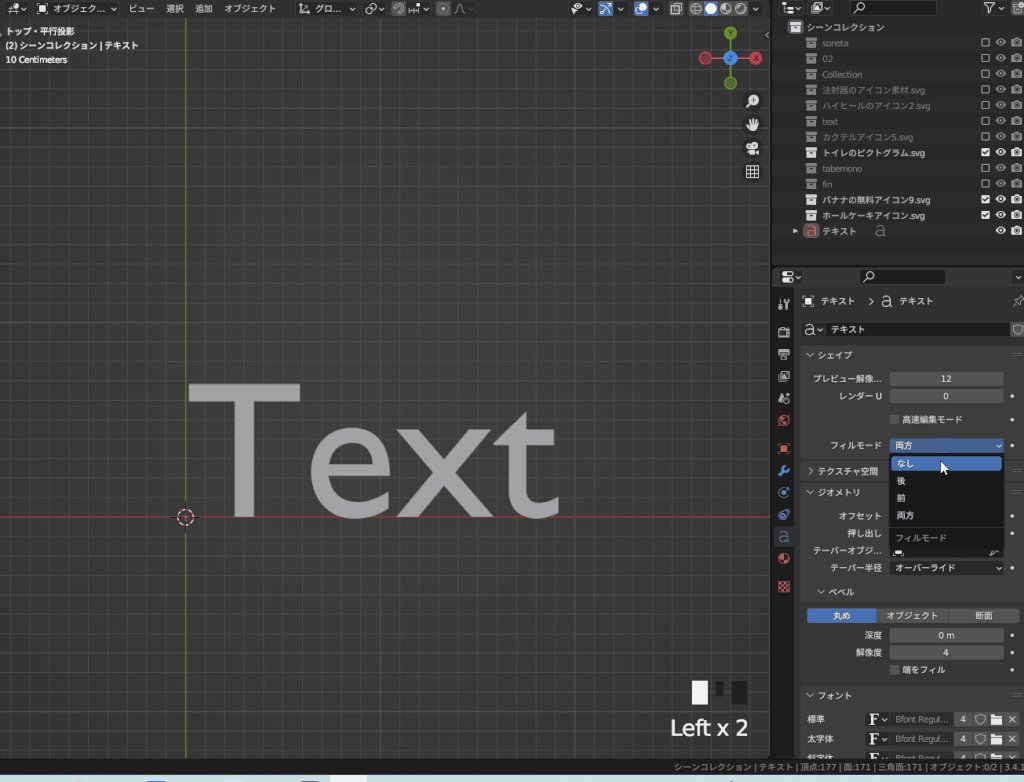
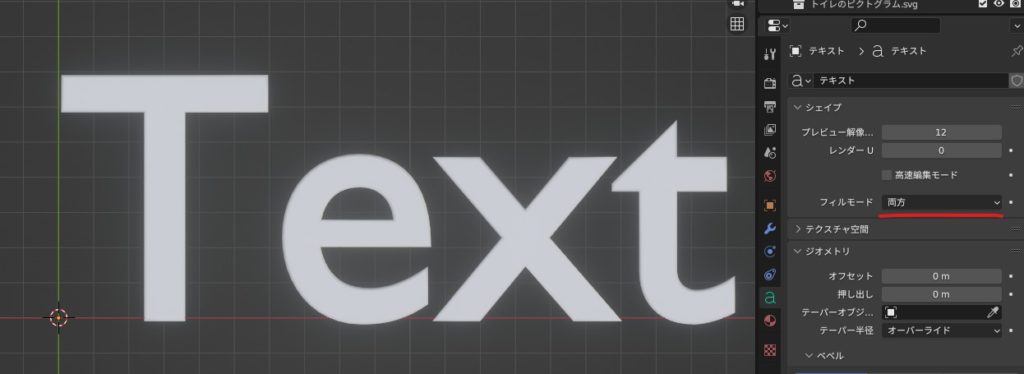
空洞を埋めたい人はフィルモードを両方に

今回はフィルモードを「なし」にしましたが、空洞なしで作りたい場合はフィルモードを「両方」にしましょう。
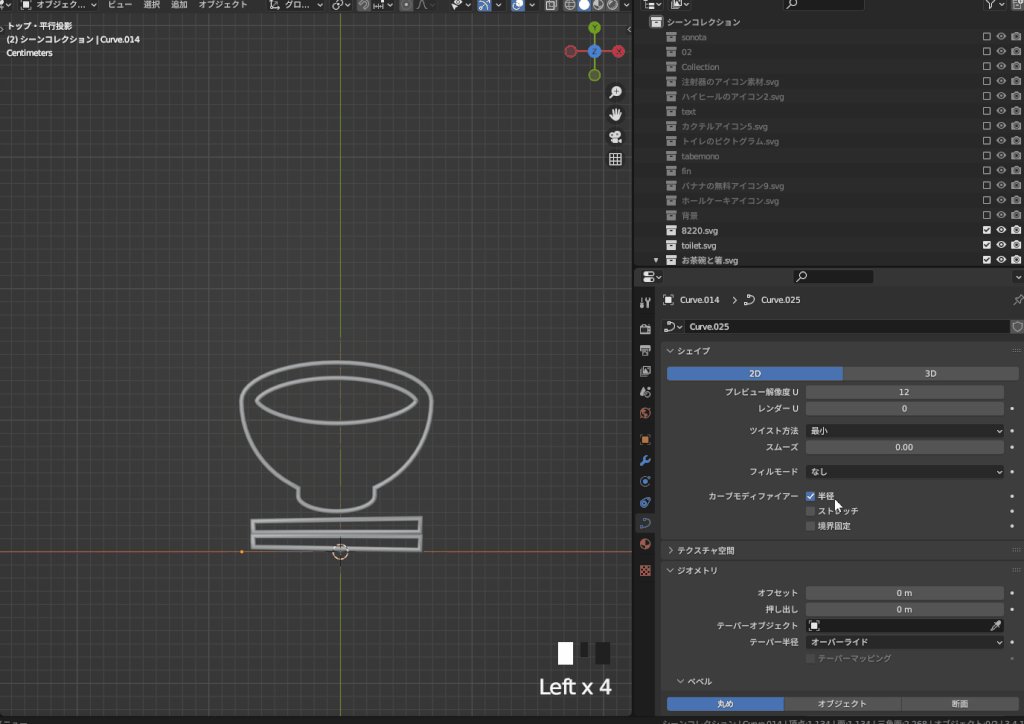
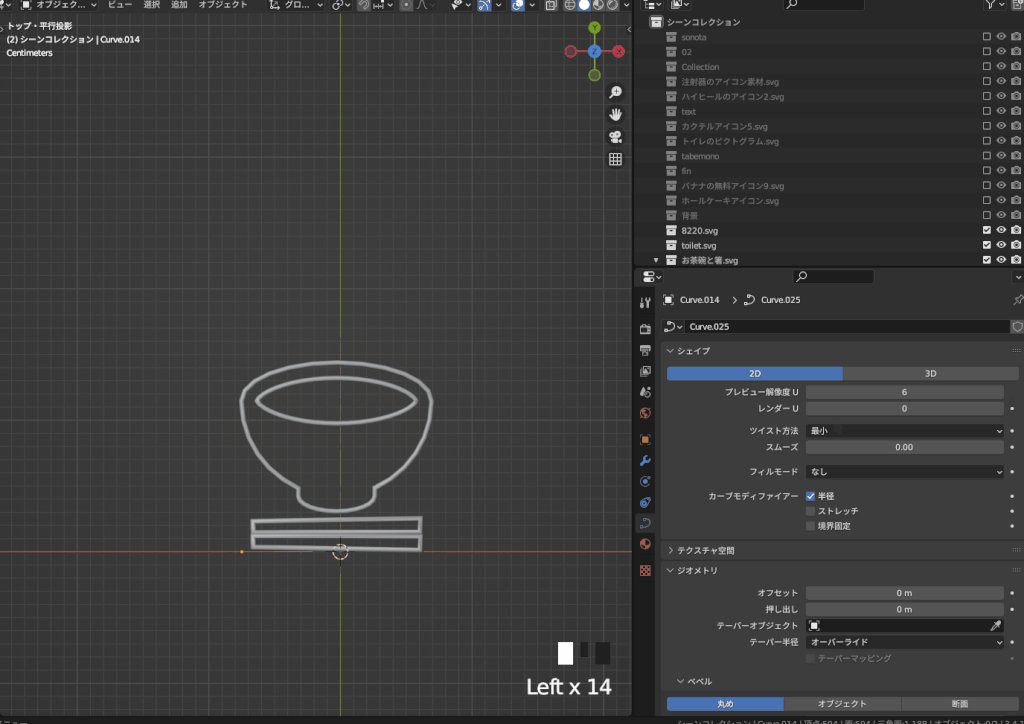
メッシュ変換する場合は解像度を調整

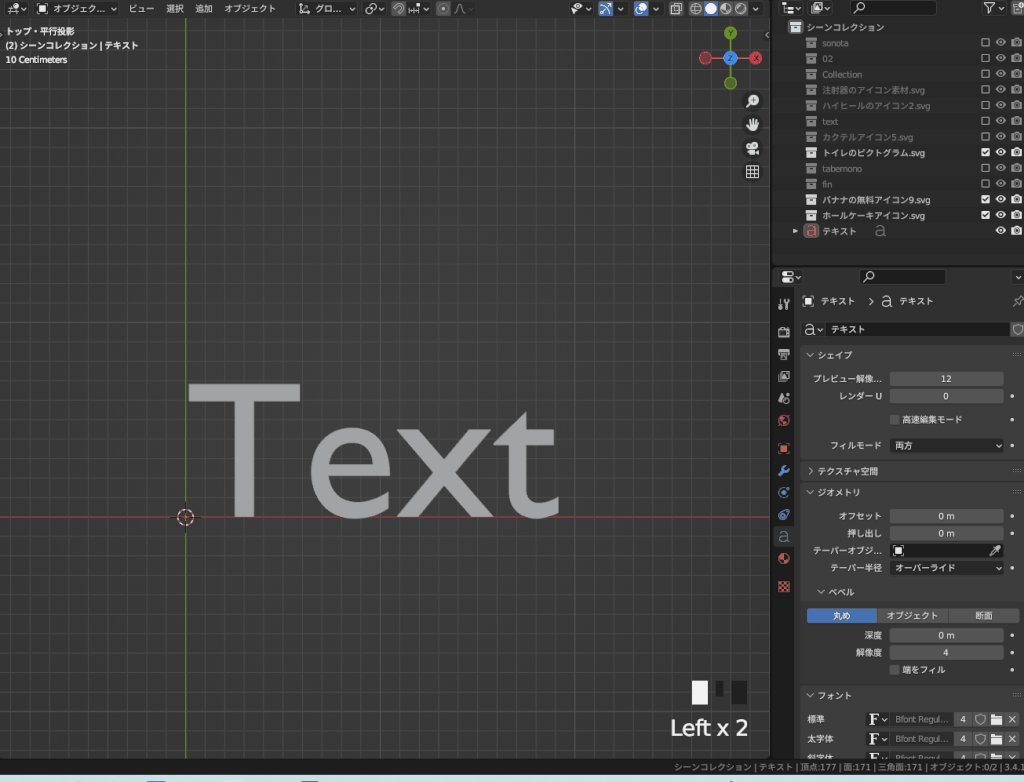
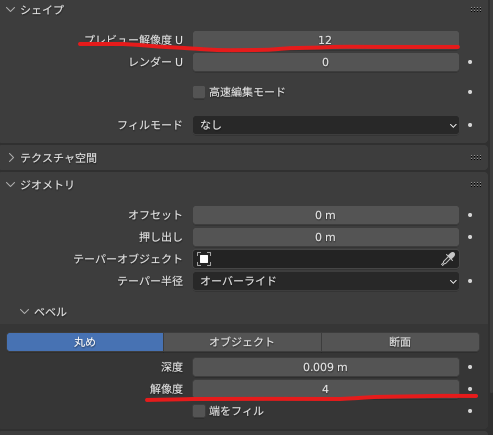
文字をメッシュに変換すると、デフォルト設定の場合頂点数が多いです。
ですので、メッシュ変換する前にテキストの項目で解像度を調整しましょう。解像度は以下の2つがあります。

- プレビュー解像度U:横線の解像度
- ベベルの解像度:縦線の解像度

こちらはフォントによって最適な数値が変わるので、適宜調整してください。
文字の解像度やその他の設定方法を知りたい人は以下の記事を参考にしてみましょう。

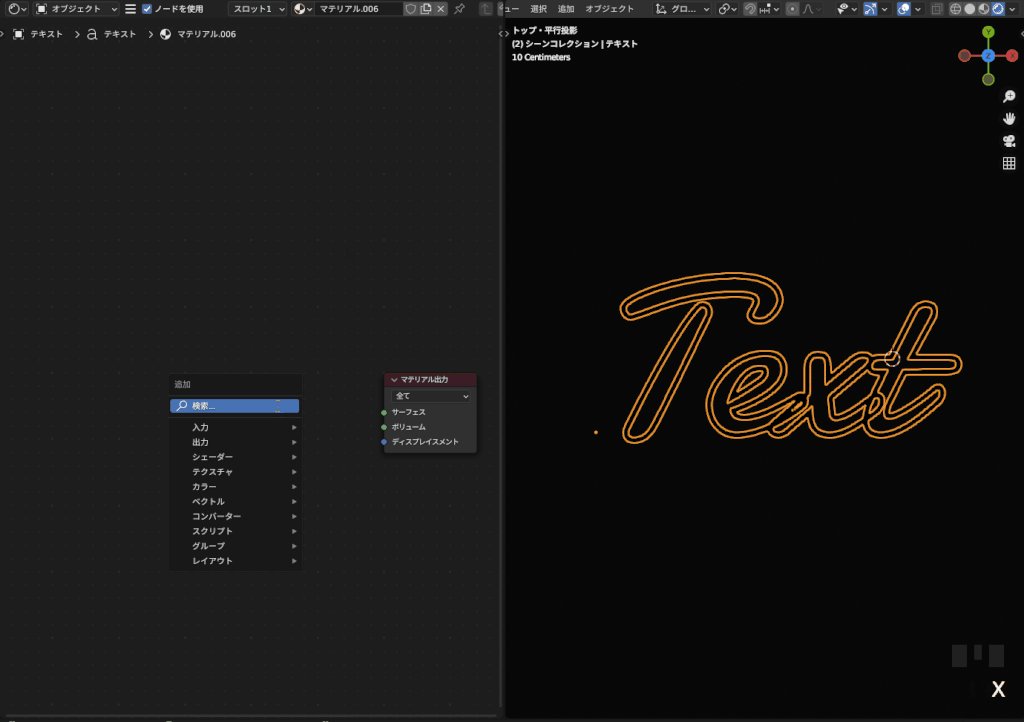
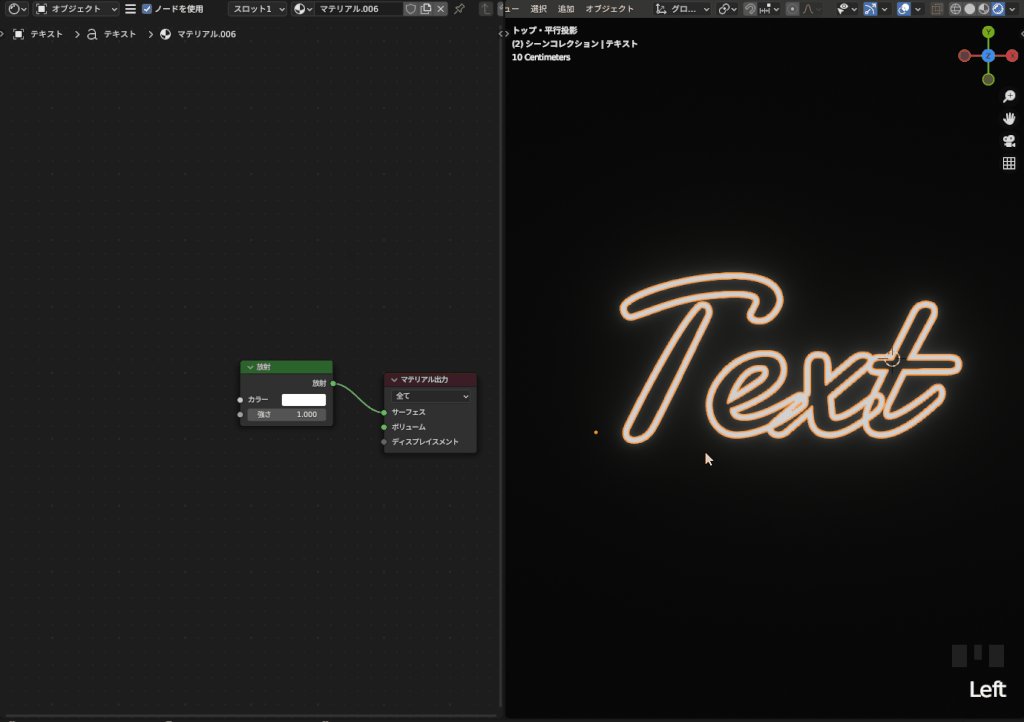
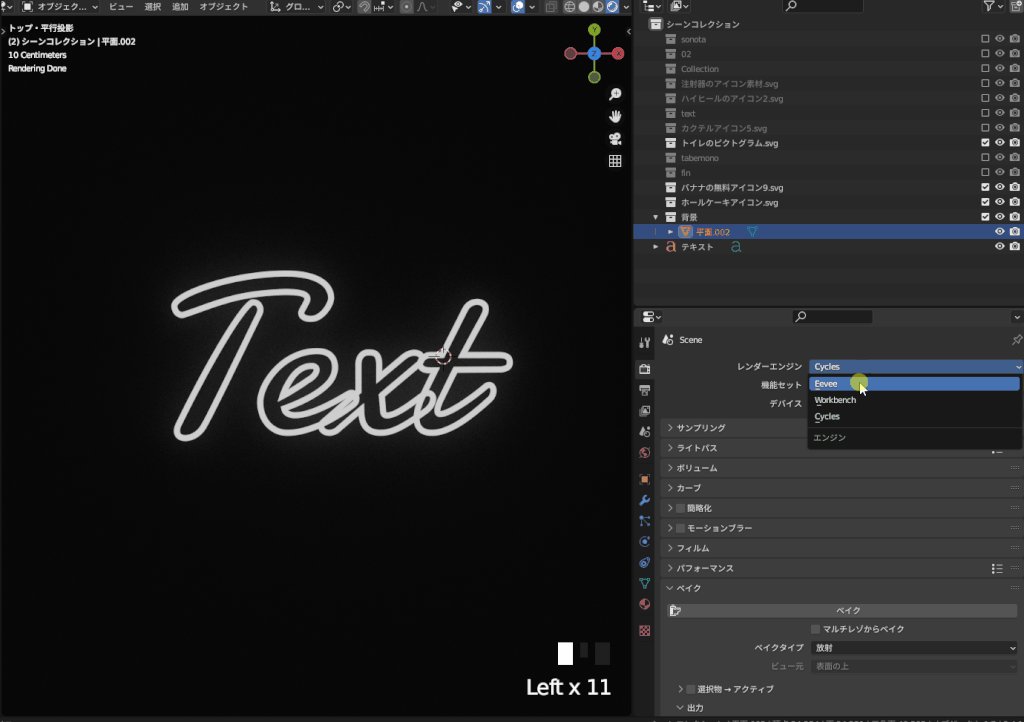
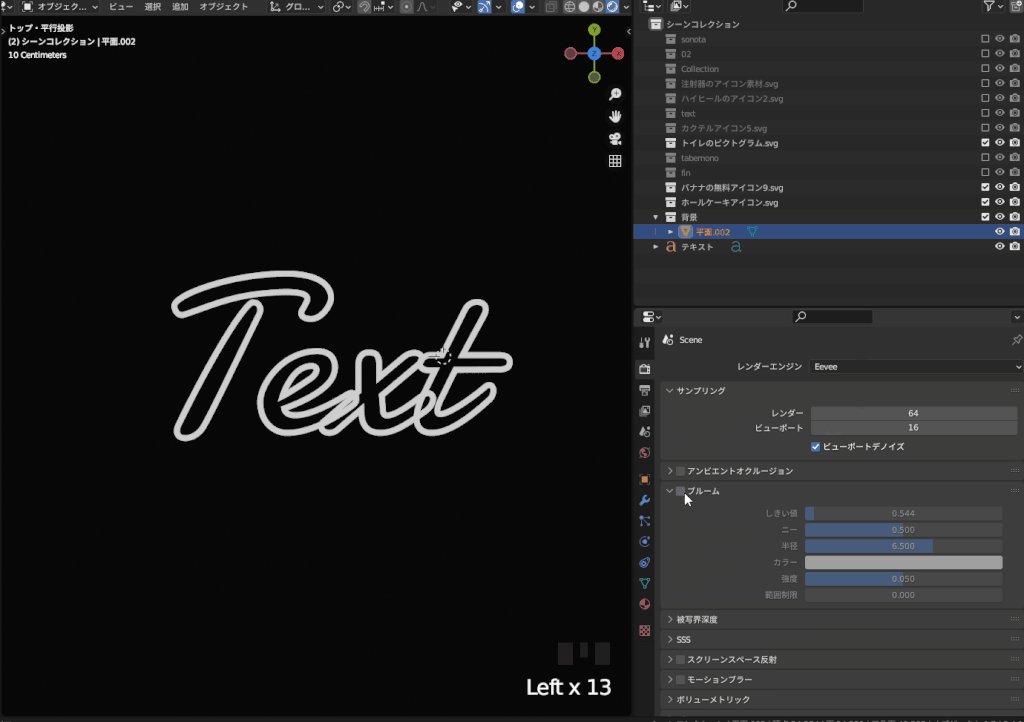
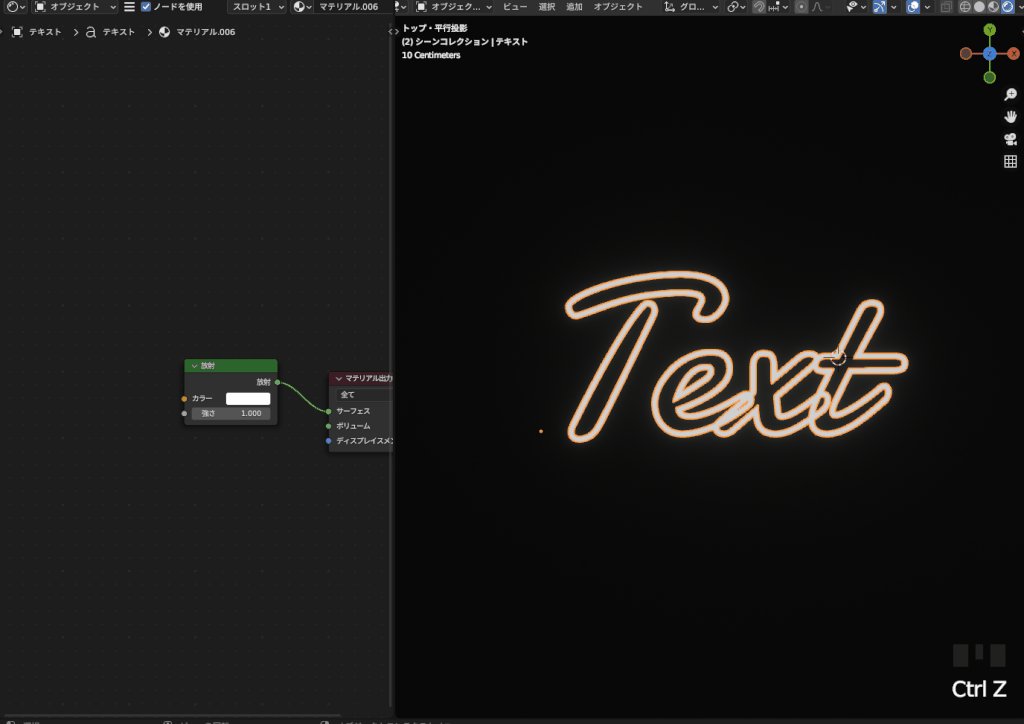
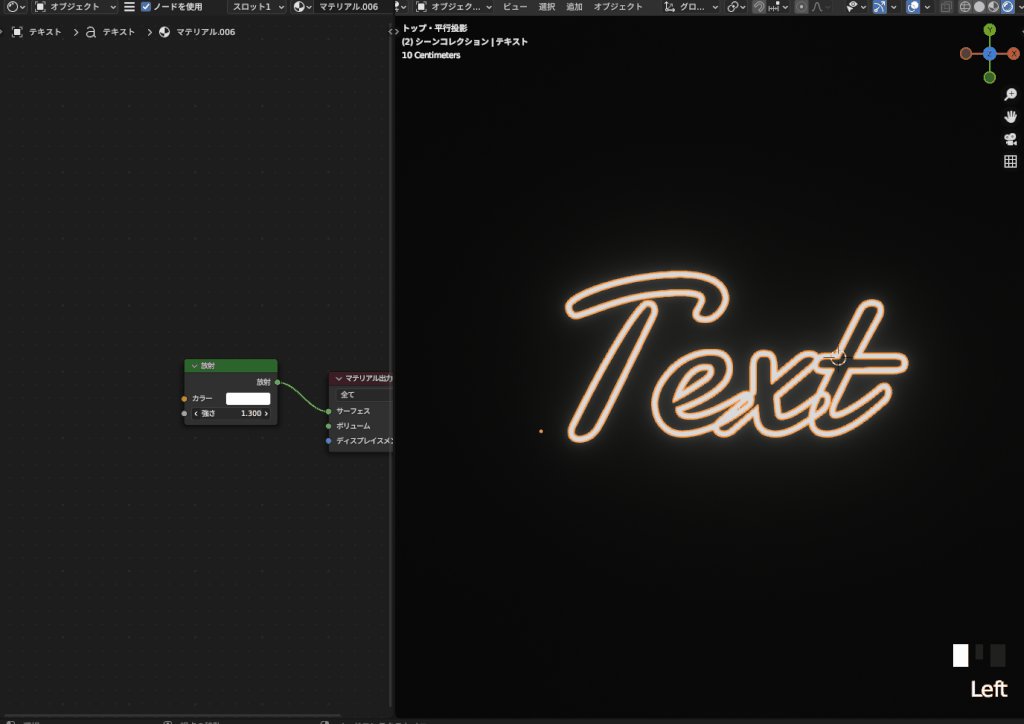
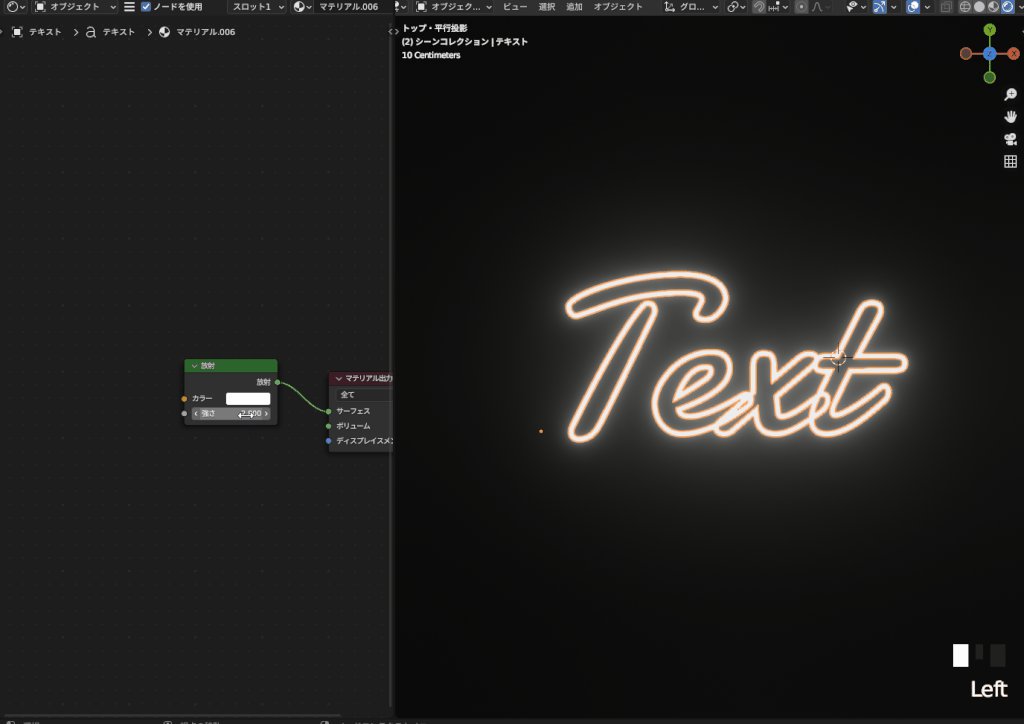
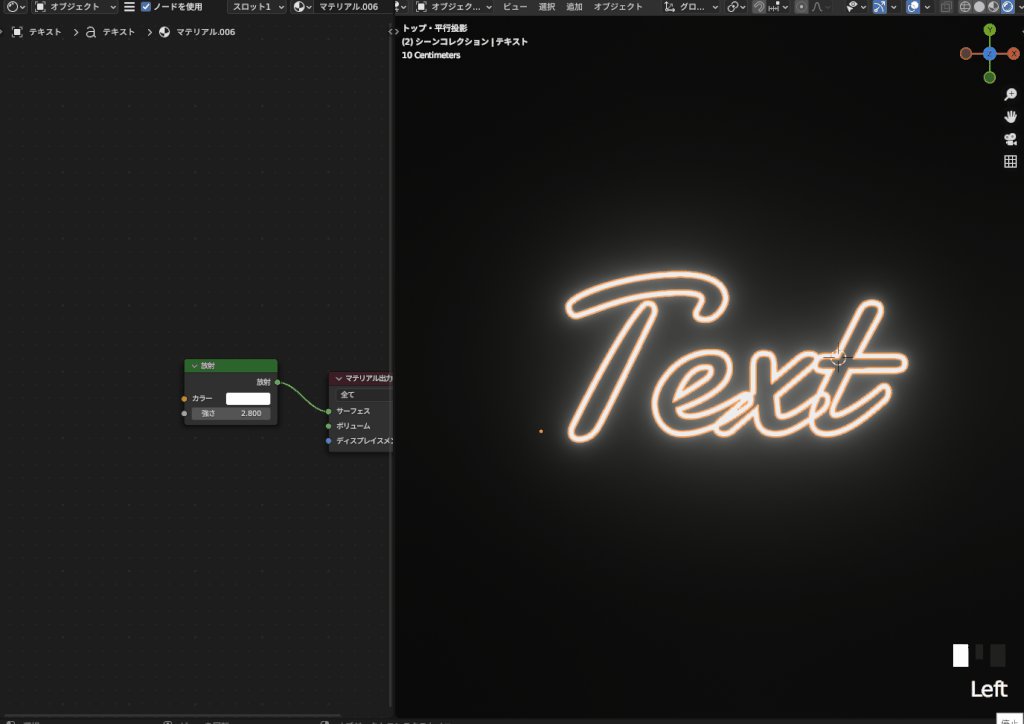
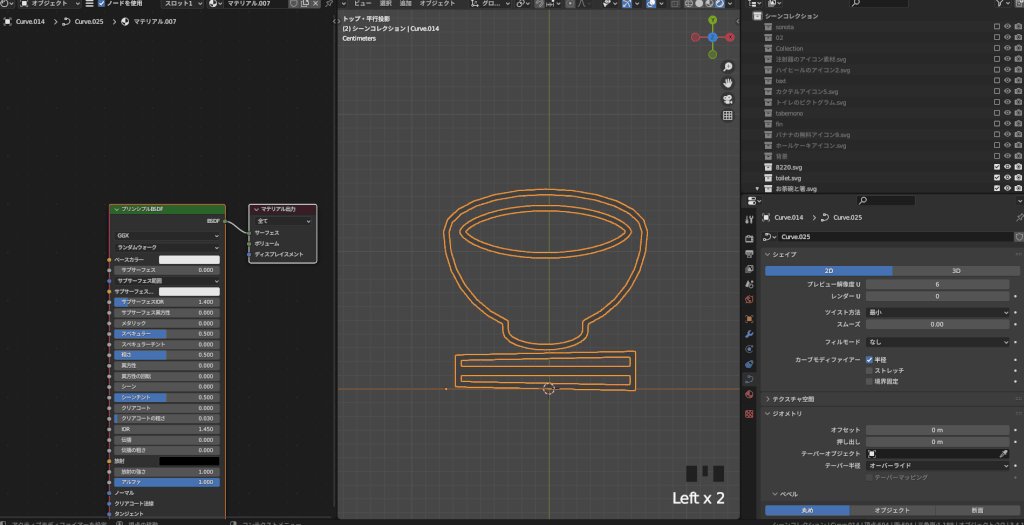
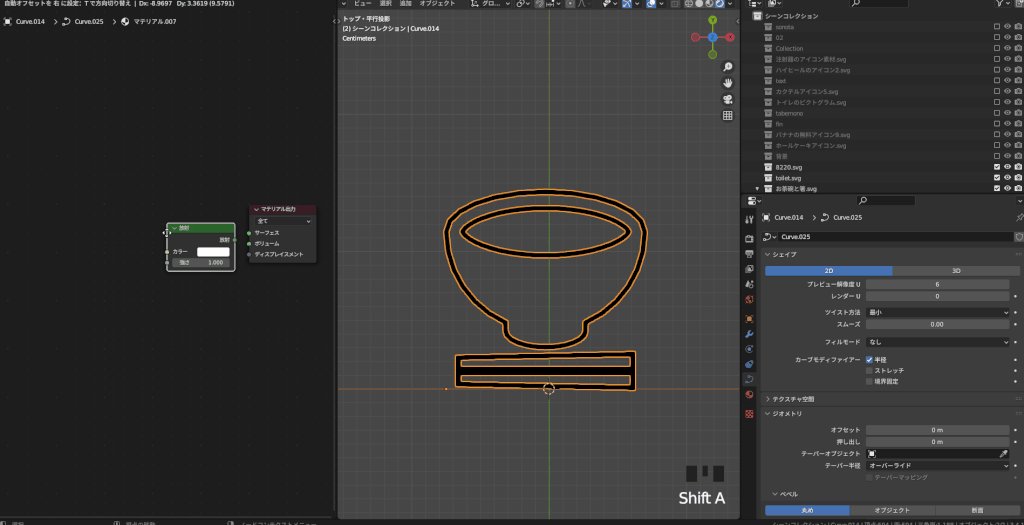
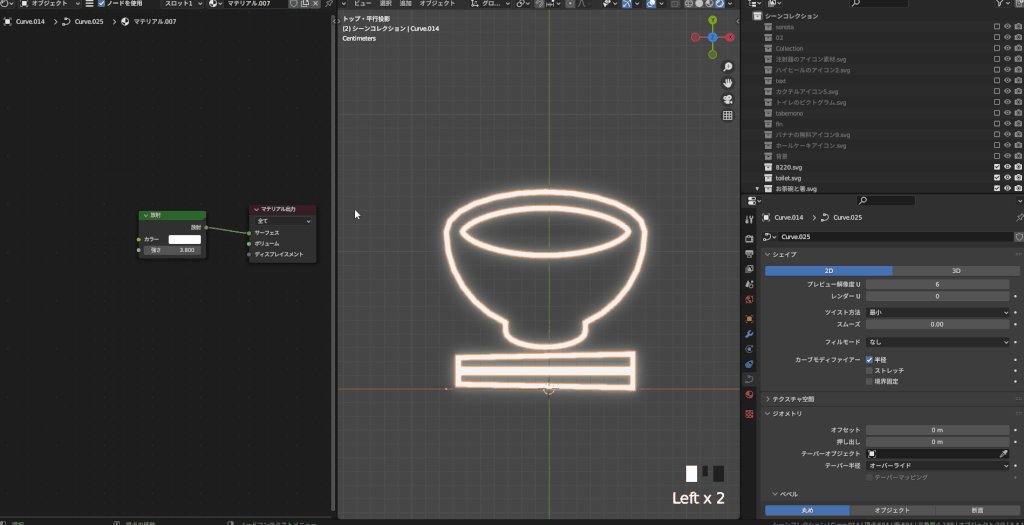
マテリアルを調整する
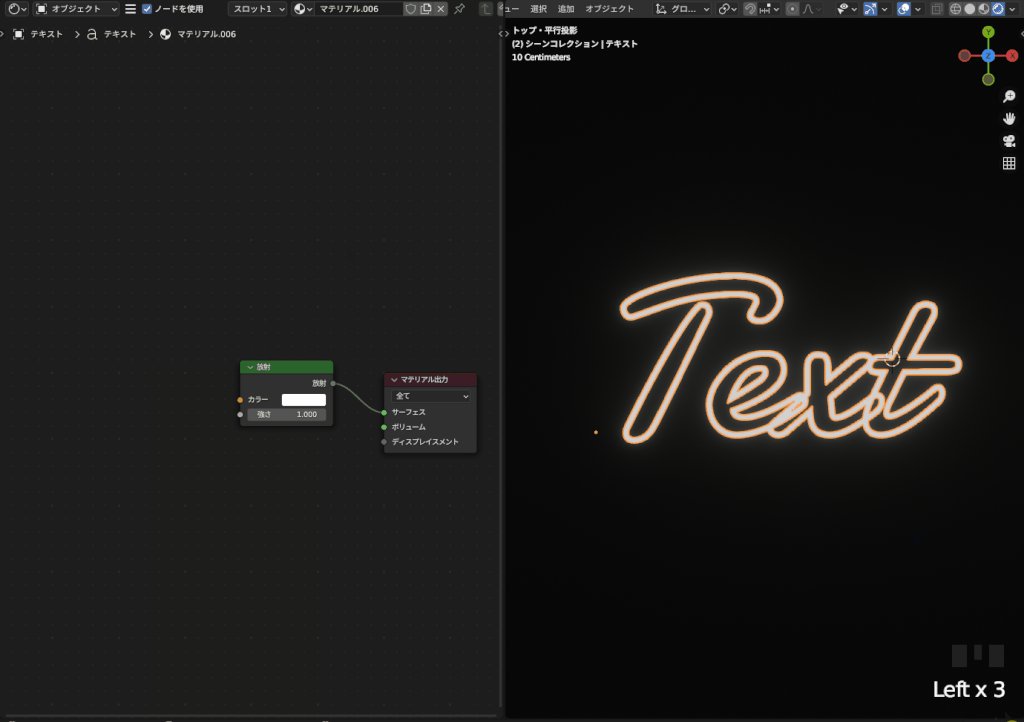
次にマテリアルを調整してきます。手順は以下の通りです。



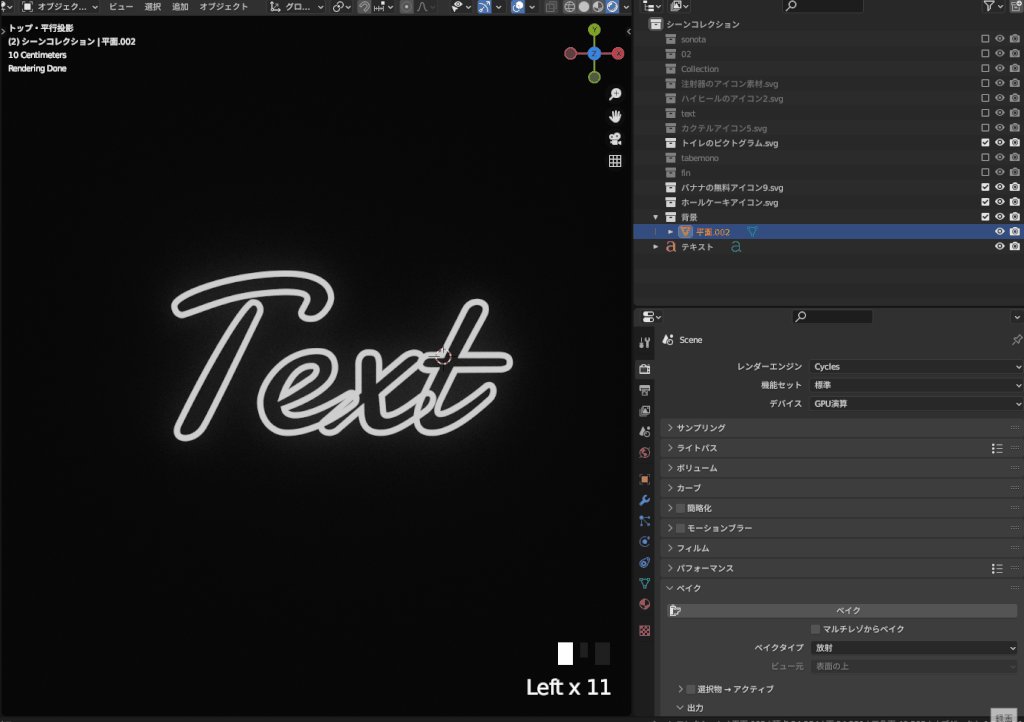
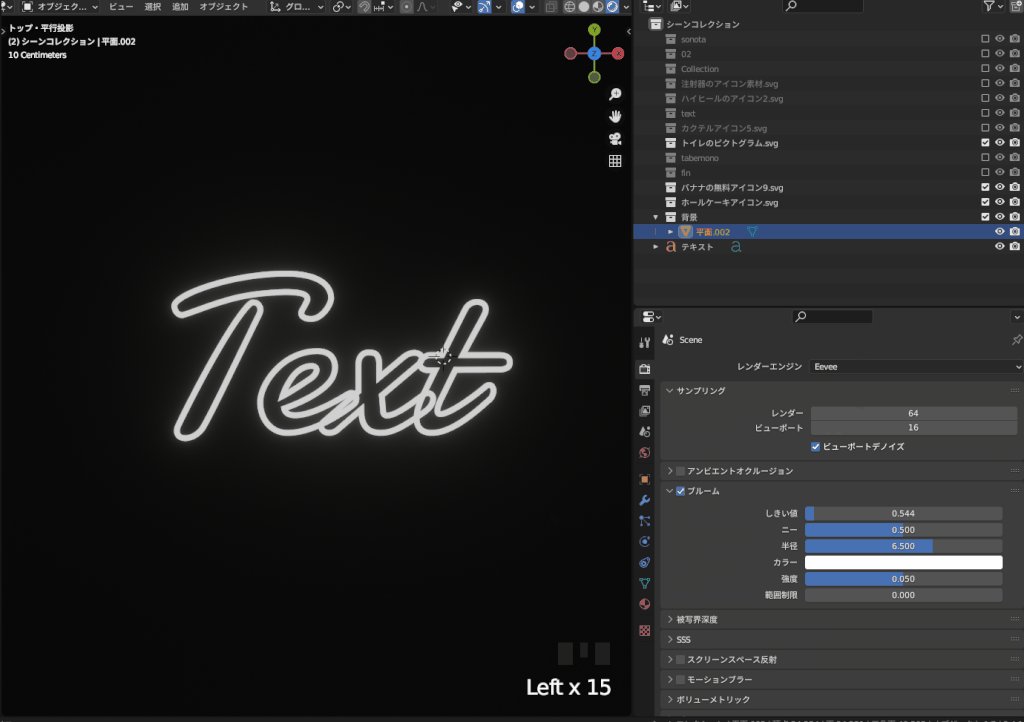
これで文字のネオン看板が完成です。
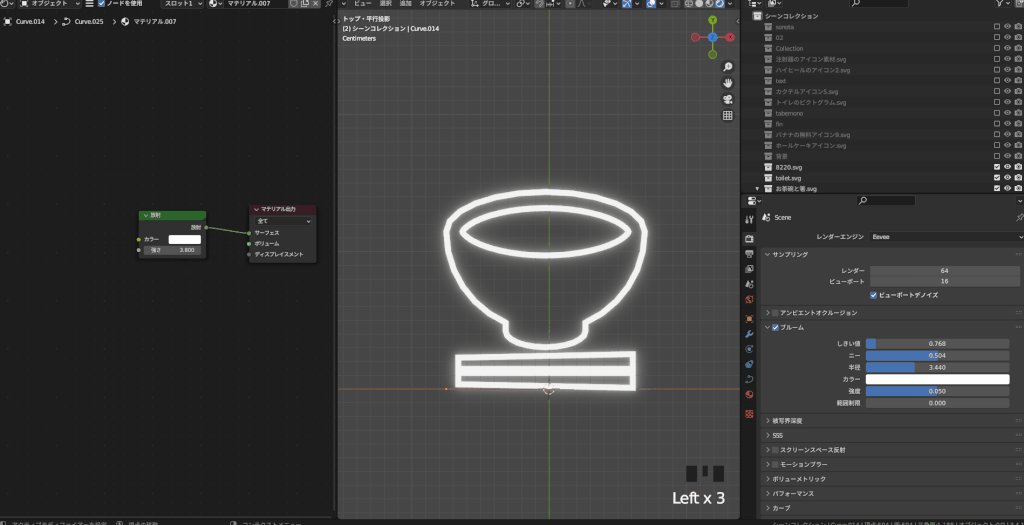
放射やブルームの設定を変えるとぼやけ方や光の強さの調整が可能です。これらの設定に関しては以下の記事にまとめているので、参考にしてみてください。

Blenderでネオン看板(ロゴ)を作成する方法
続いて、文字ではなくネオン看板(ロゴ)の作り方を解説していきます。
一部、文字のネオンと作り方が重複するので省力して説明しております。

ロゴを用意する
まずはロゴデータを用意しましょう。
ネオン看板としてBlenderにインポートする場合「SVG」という拡張子のデータが必要になります。

PNGなどのデータしか持っていない場合は、以下のようなサービスでSVGへデータ変更を行いましょう。
今回は以下のサイトからSVGデータでダウンロードできるロゴを使いました。こちらのサイトは簡易的なロゴをSVGでダウンロードできるので、ロゴ看板を作るときにおすすめです。

ロゴデータをblenderにインポート

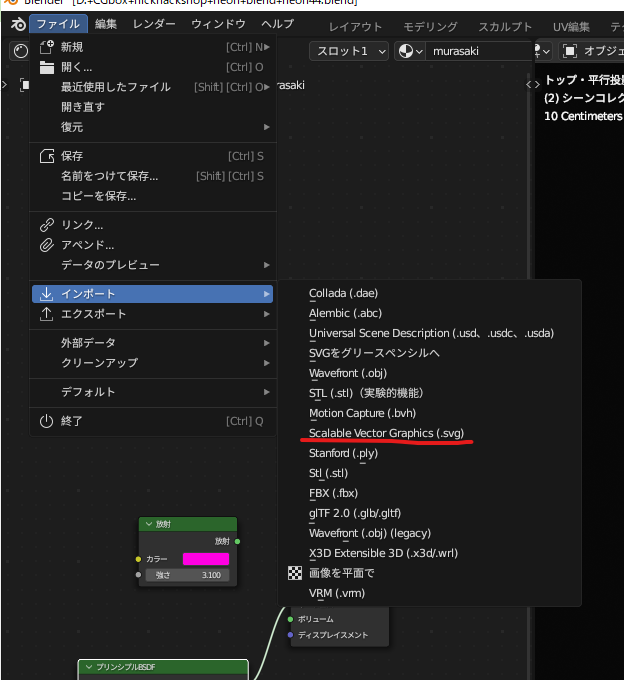
ロゴデータを用意したら、ファイル→インポート→SVGを選択してロゴデータをインポートしましょう。

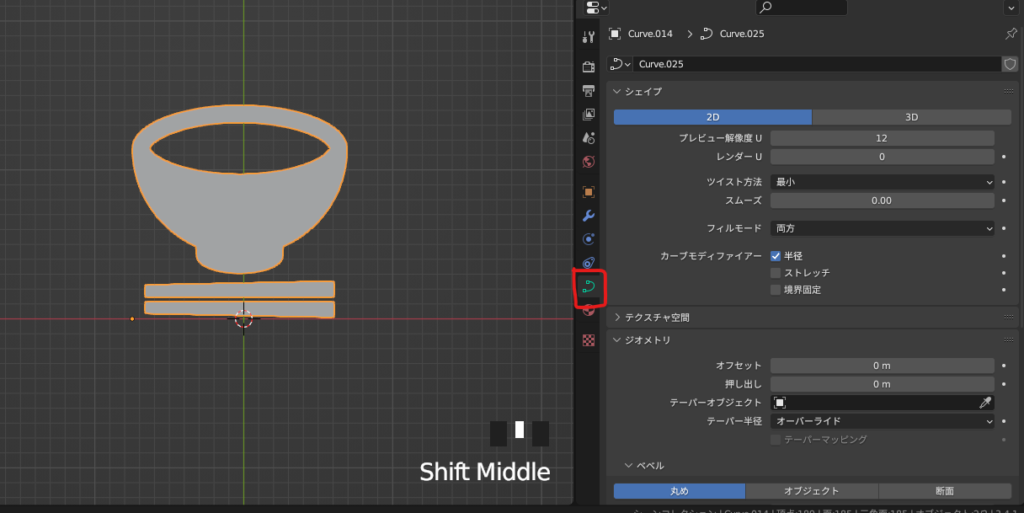
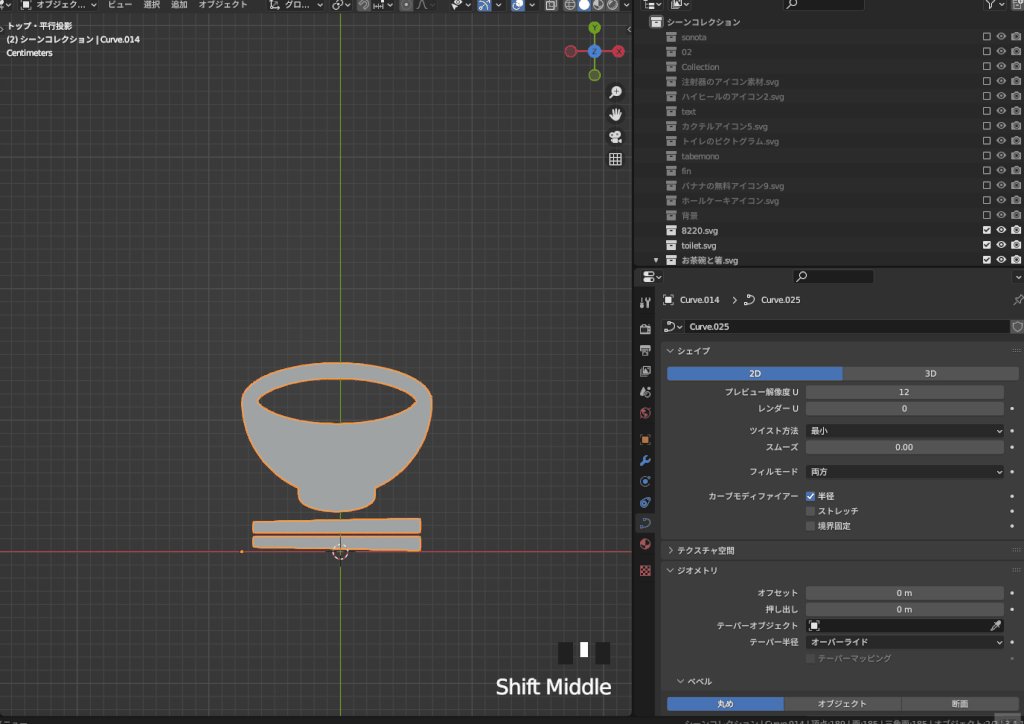
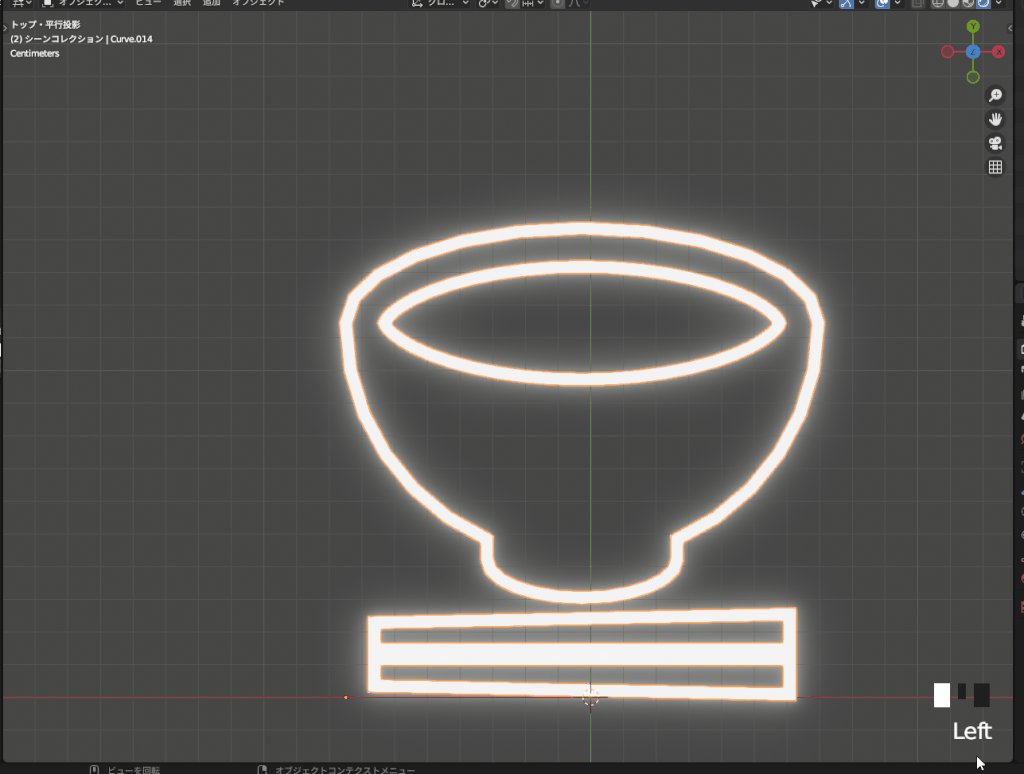
インポートすると、ロゴデータが3Dオブジェクトとしてインポートされます。SVGはカーブとしてインポートされるので、このカーブの設定を調整してきます。

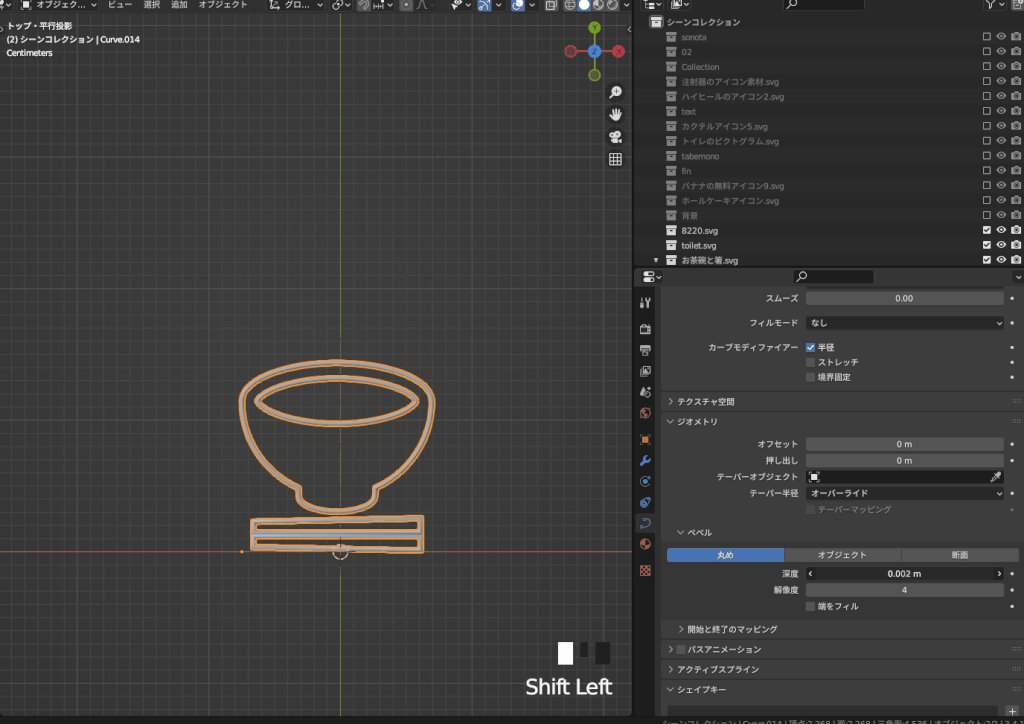
ここの調整はフォントの調整と同じで、フィルモード・ベベル・解像度などを調整して作っていきます。

マテリアルも文字ネオンと同じ工程で、放射を追加してブルームにチェックをいれて完成です。
こちらで大体の制作手順の説明は終わりですが、ロゴネオンの作成もいくつか補足があるので、以下で説明していきます。
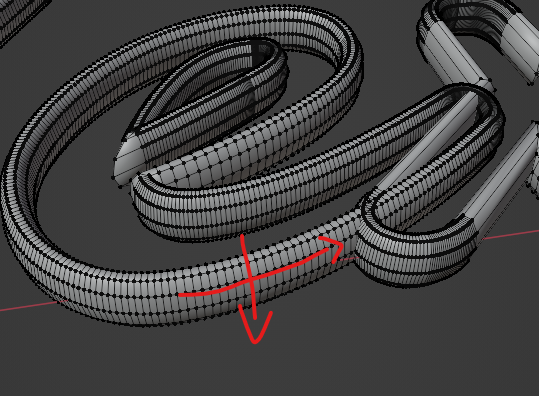
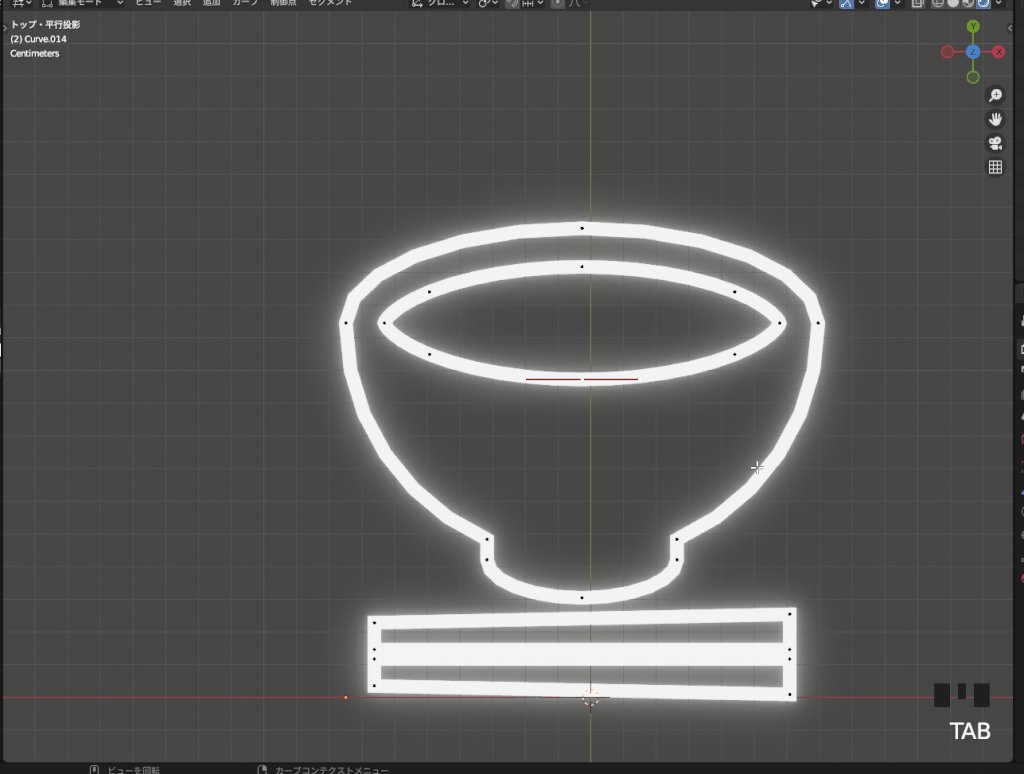
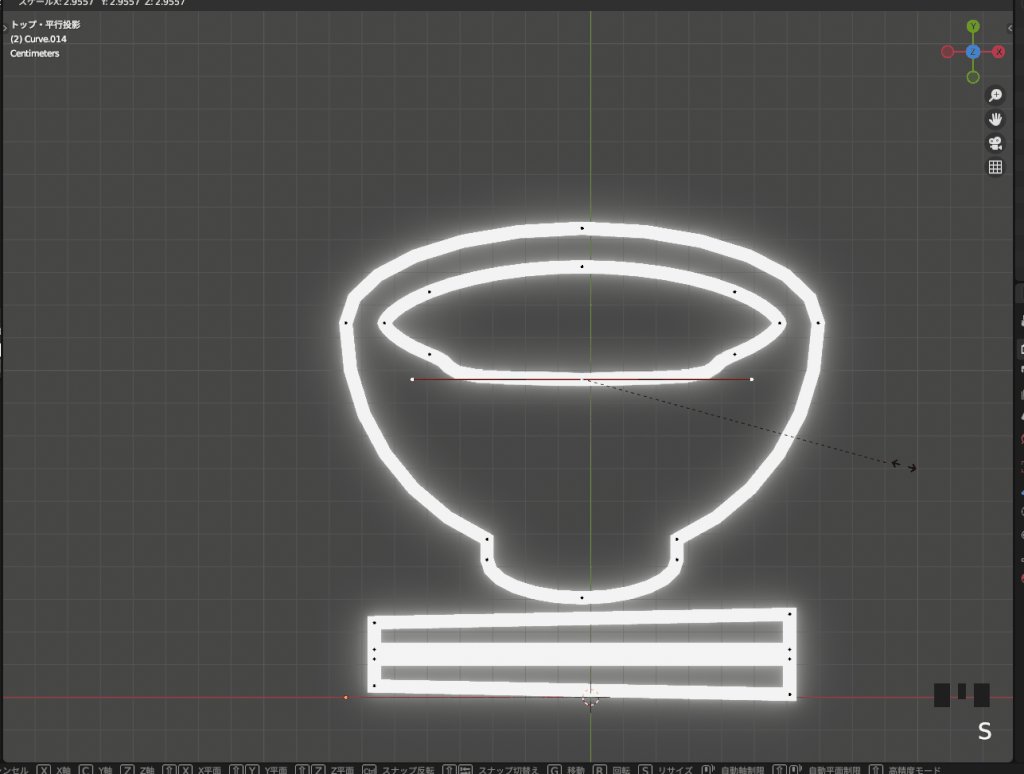
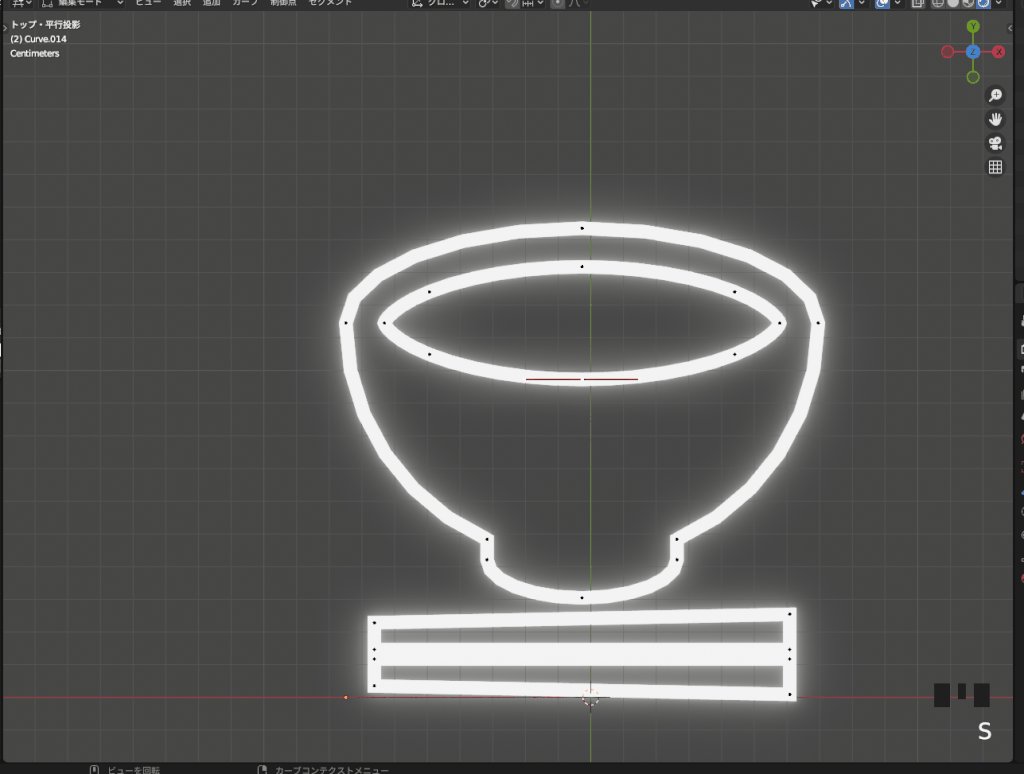
カーブで形状を調整しよう
持ってきたデータの形状を後から変更したい場合はカーブの編集をしましょう。

ロゴオブジェクトを選択して編集モードに変更すると、ハンドルが表示されて形状の変更ができます。
カーブの編集は通常の頂点編集とやり方が若干異なりますので、詳しい操作に関しては以下の記事を参考にして編集してみてください。

点滅アニメーションの作り方
最後に点滅アニメーションの作り方を解説していきます。今回は以下の2つの点滅アニメーションを作っていきながら解説します。
- チカチカ光る点滅アニメーション
- 一定の間隔でONOFFする点滅アニメーション
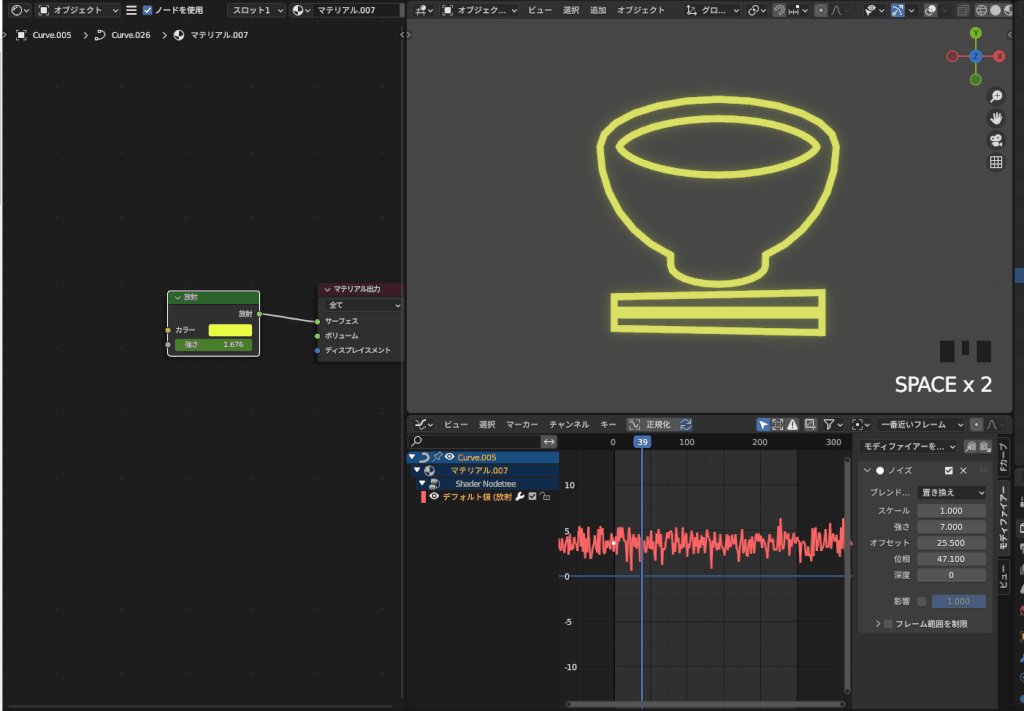
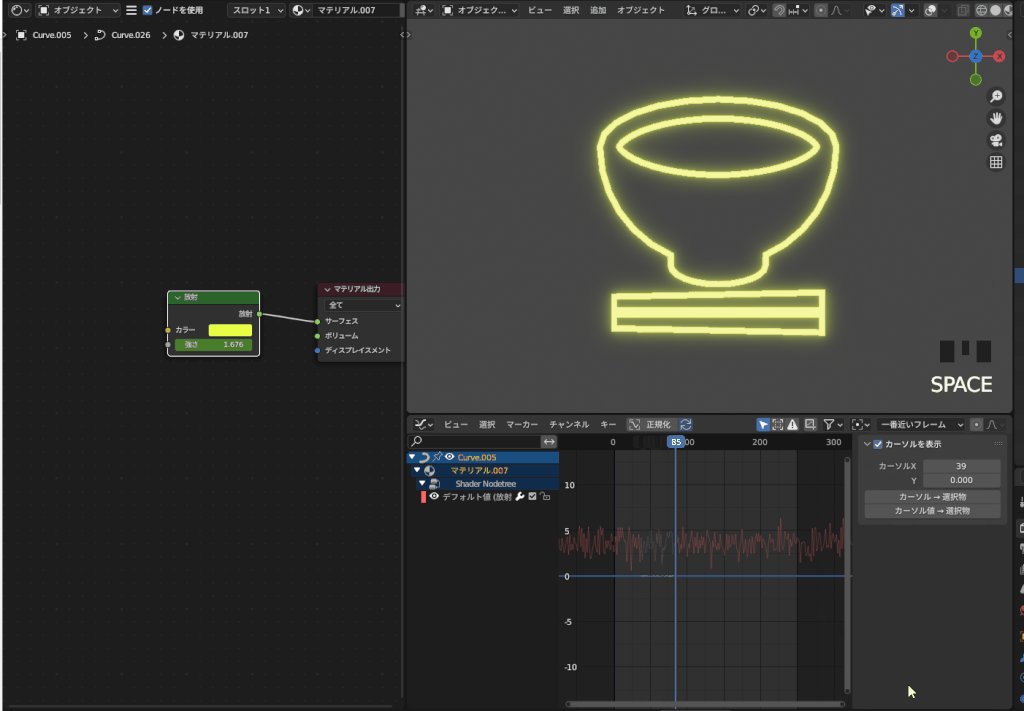
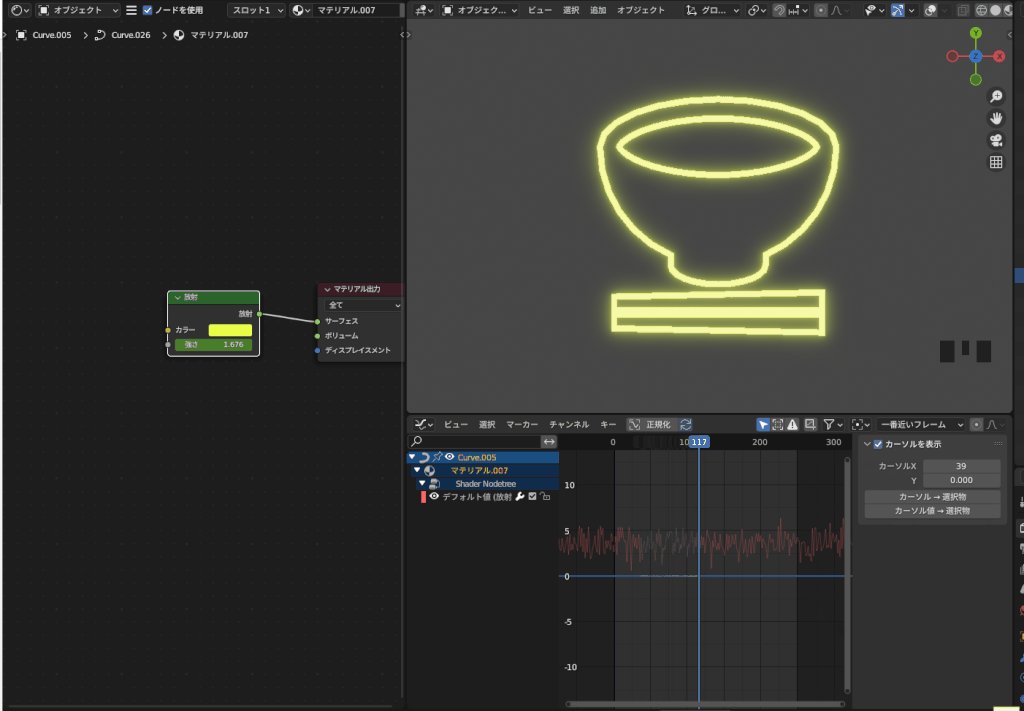
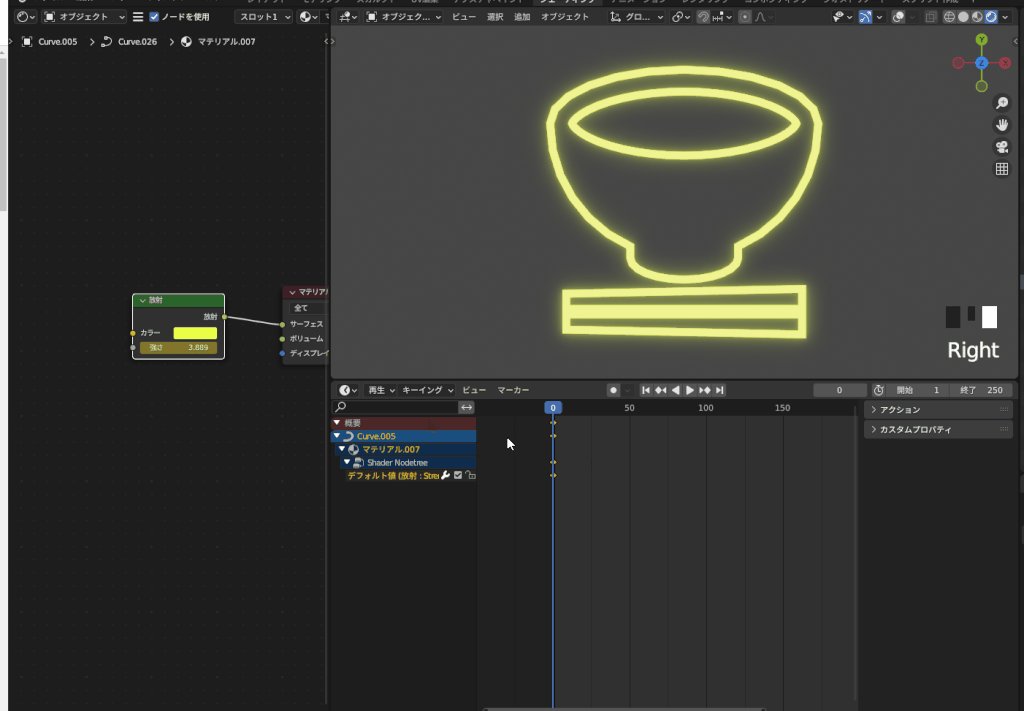
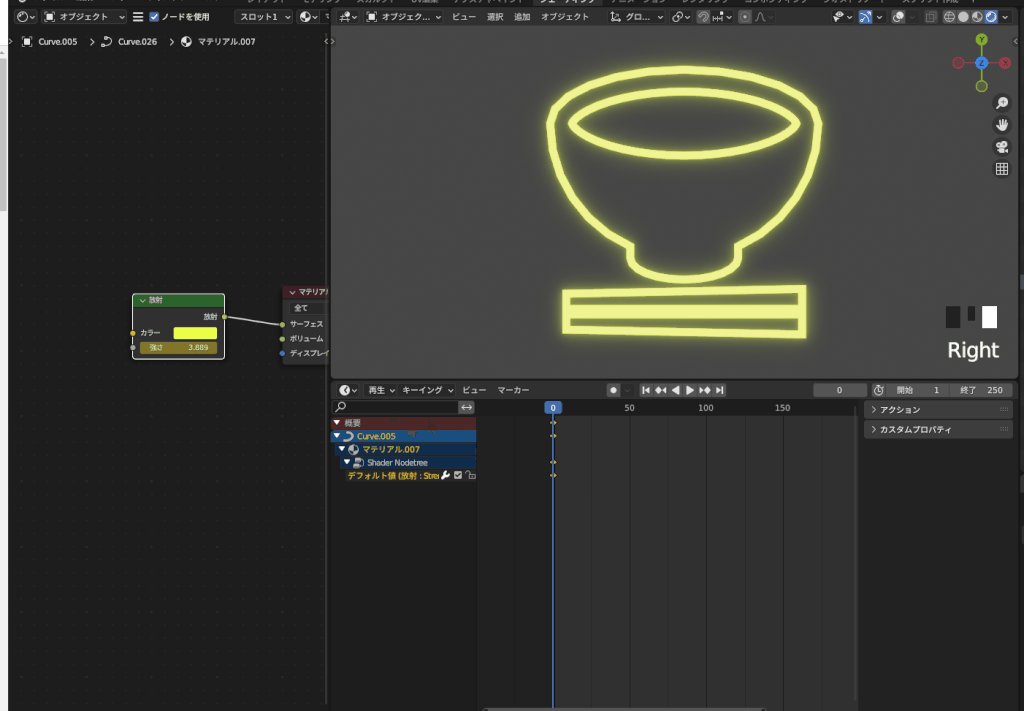
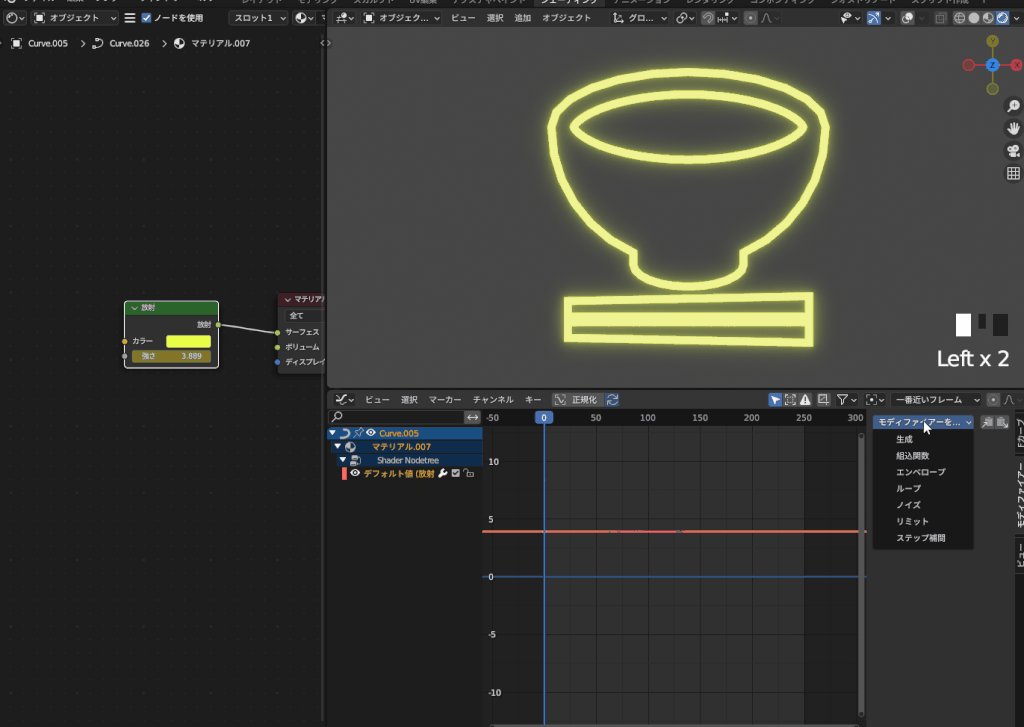
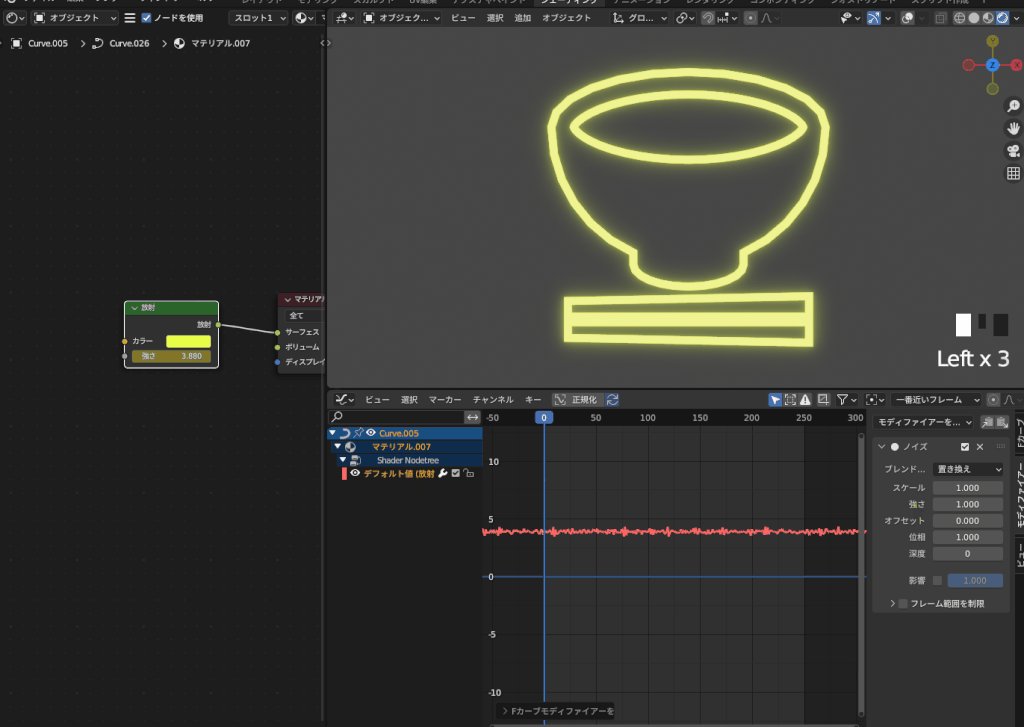
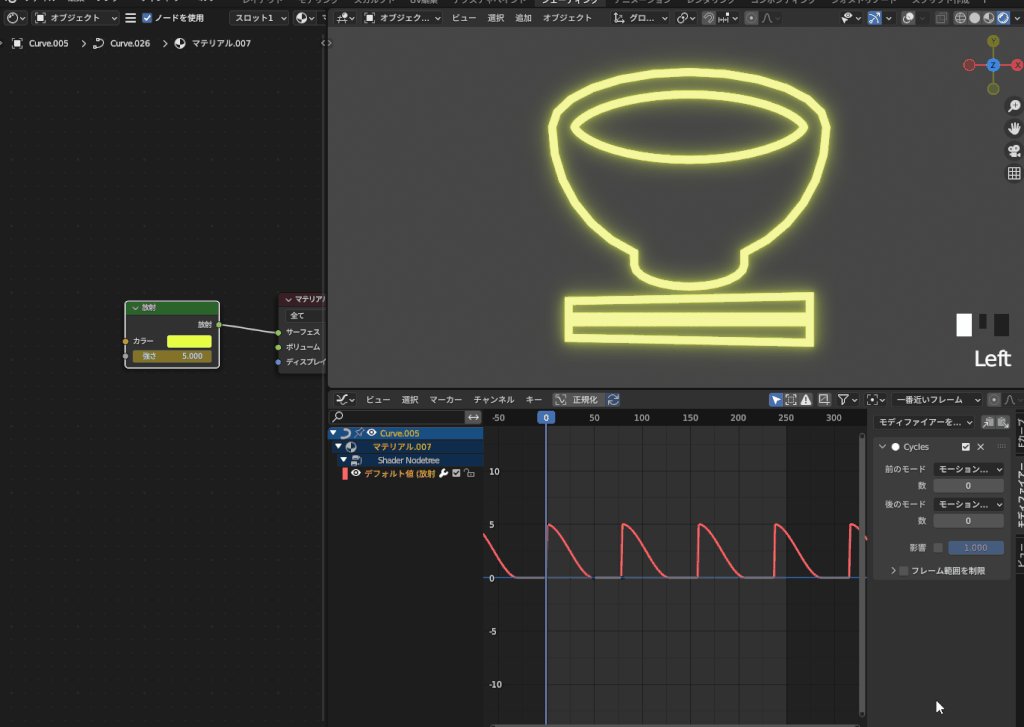
チカチカ光る点滅アニメーション

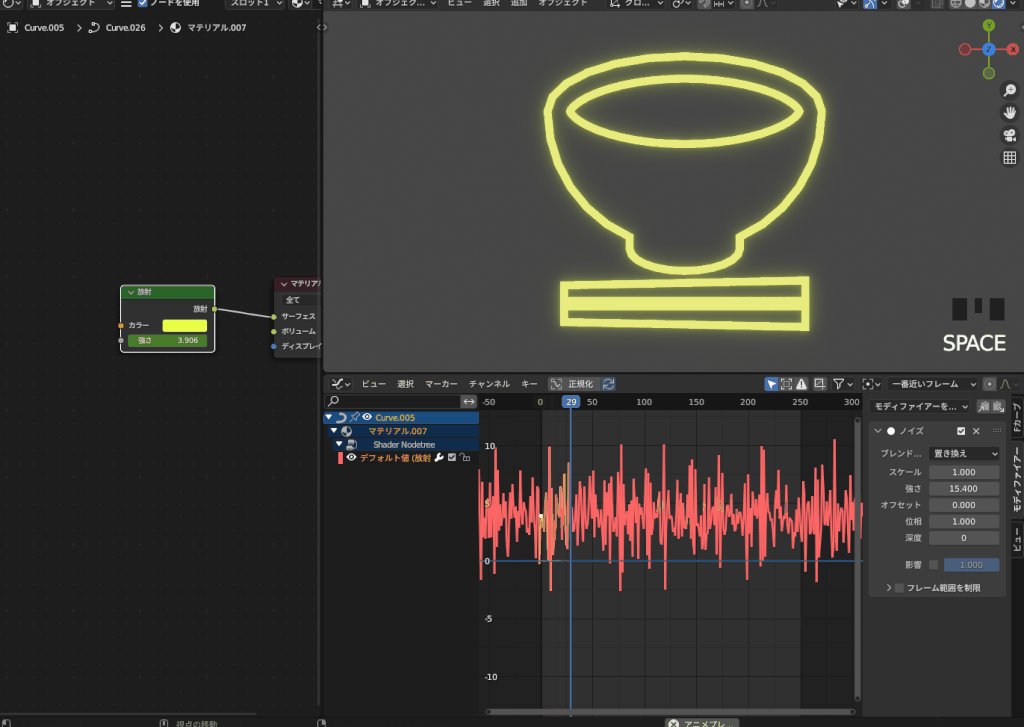
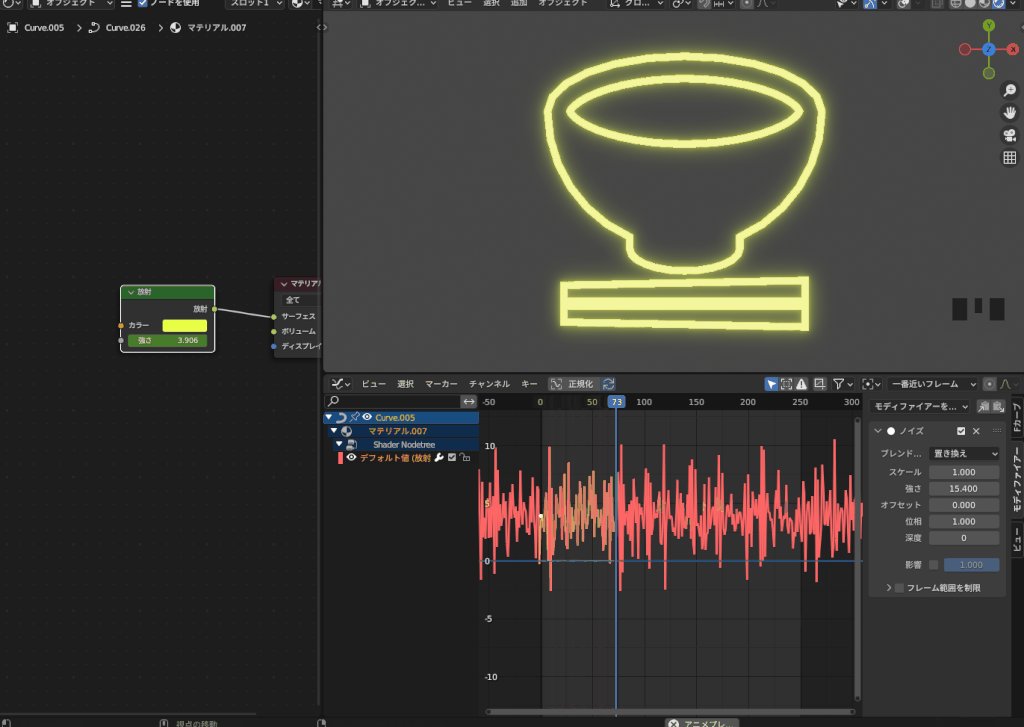
チカチカ光る点滅アニメーションは以下の手順で制作可能です。



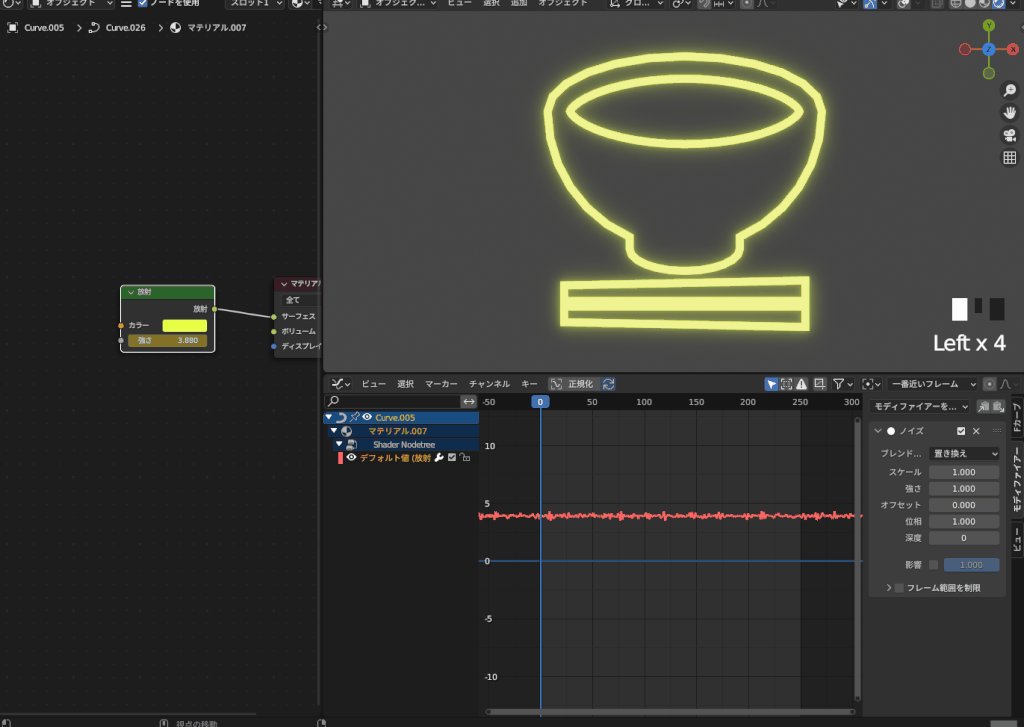
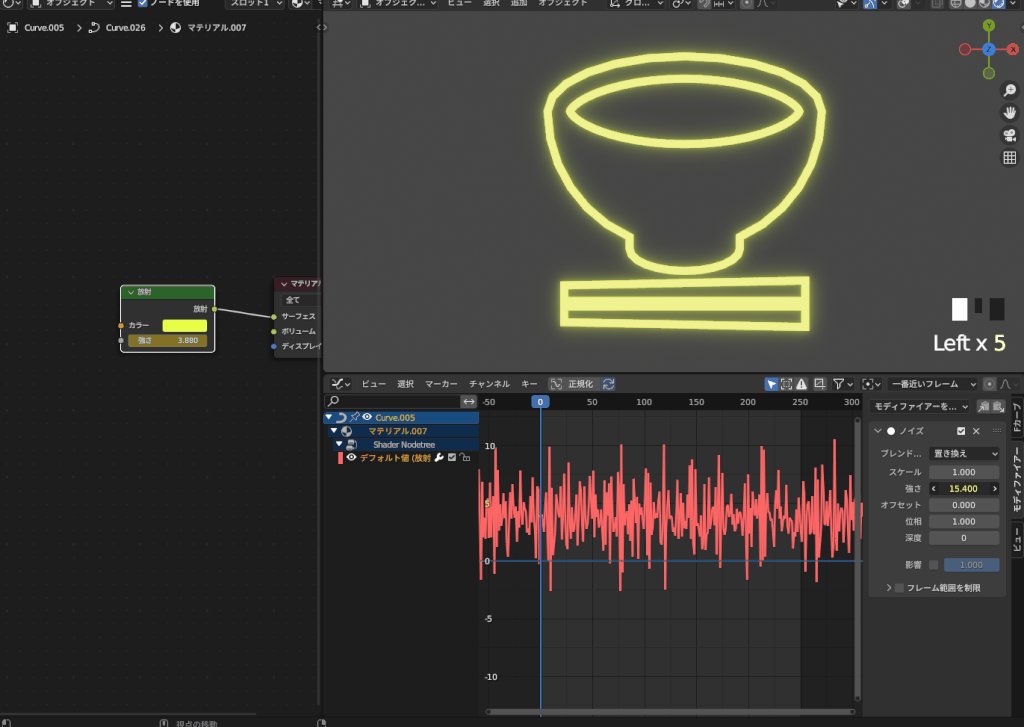
これでチカチカ光る点滅アニメーションが完成です。このグラフエディターのノイズの値を調整すると点滅の速さや振れ幅などを調整可能です。
モディファイアの調整方法は以下の記事にまとめているので、参考にしてみてください。

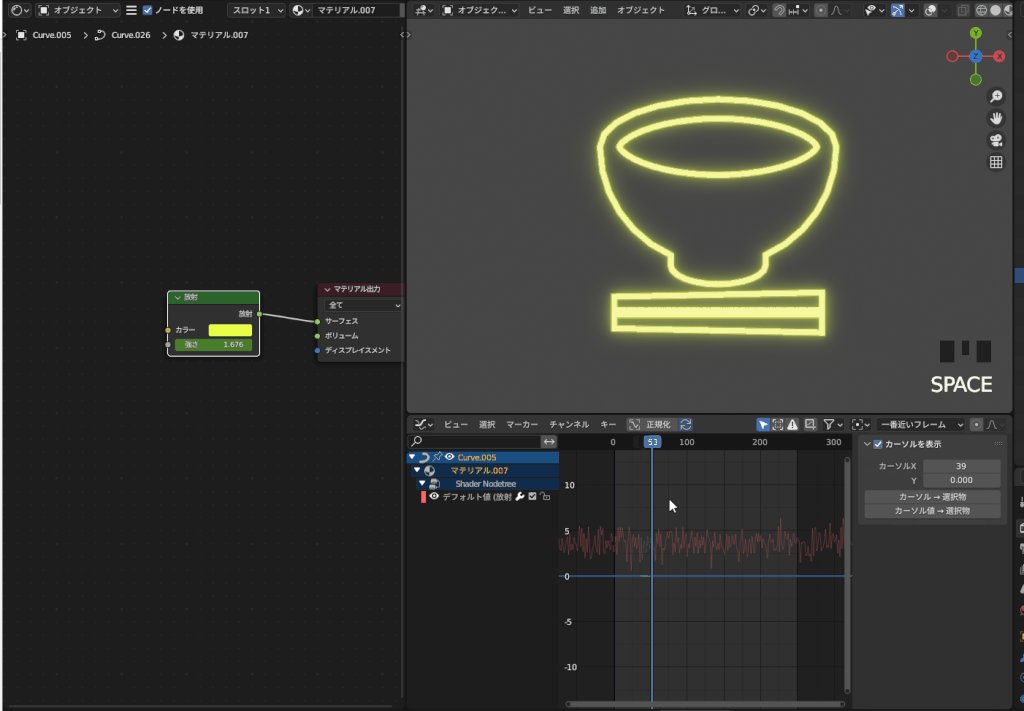
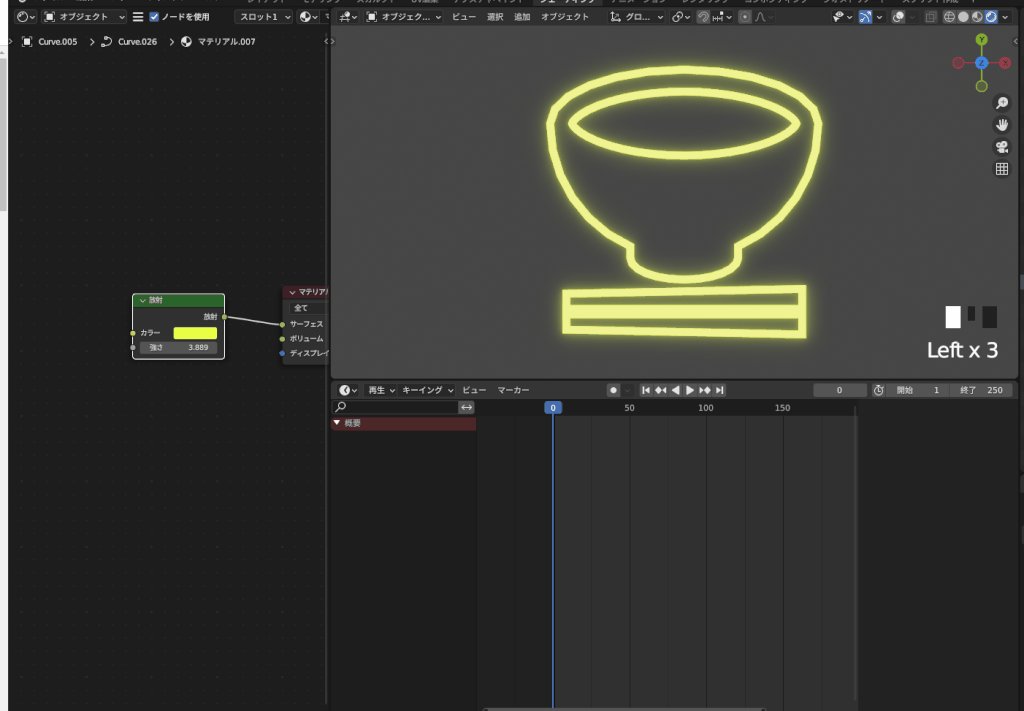
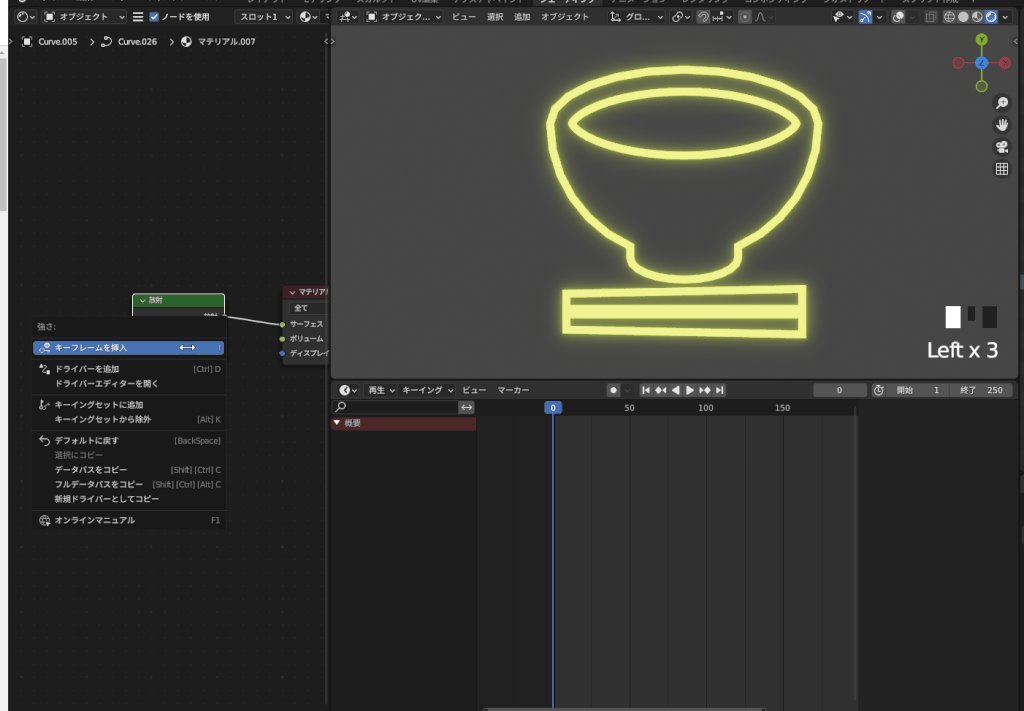
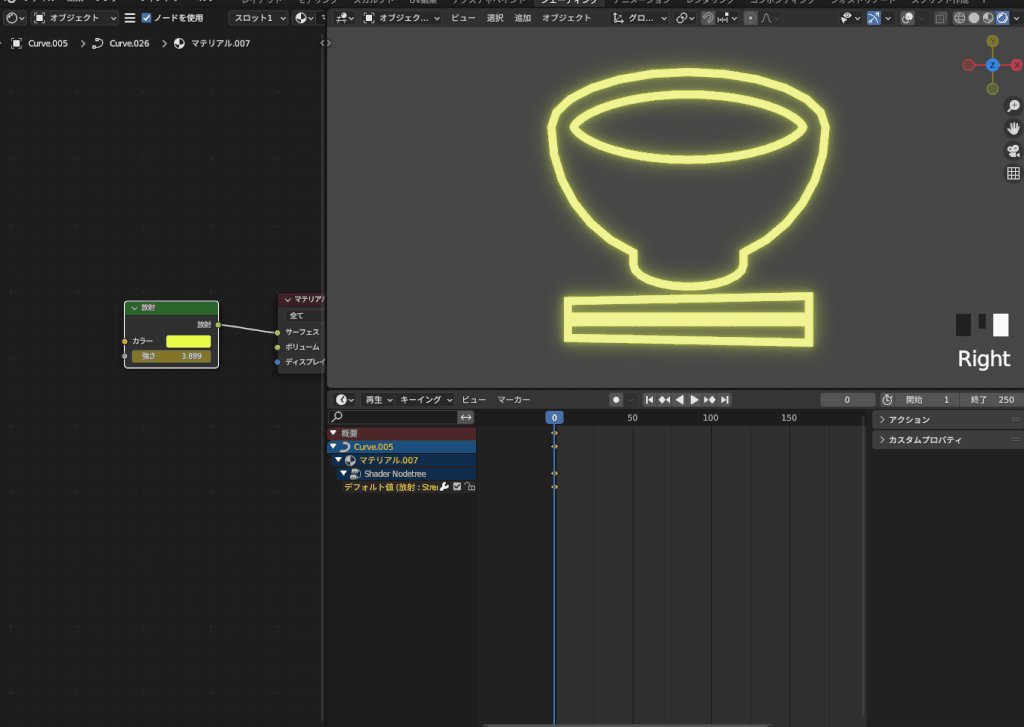
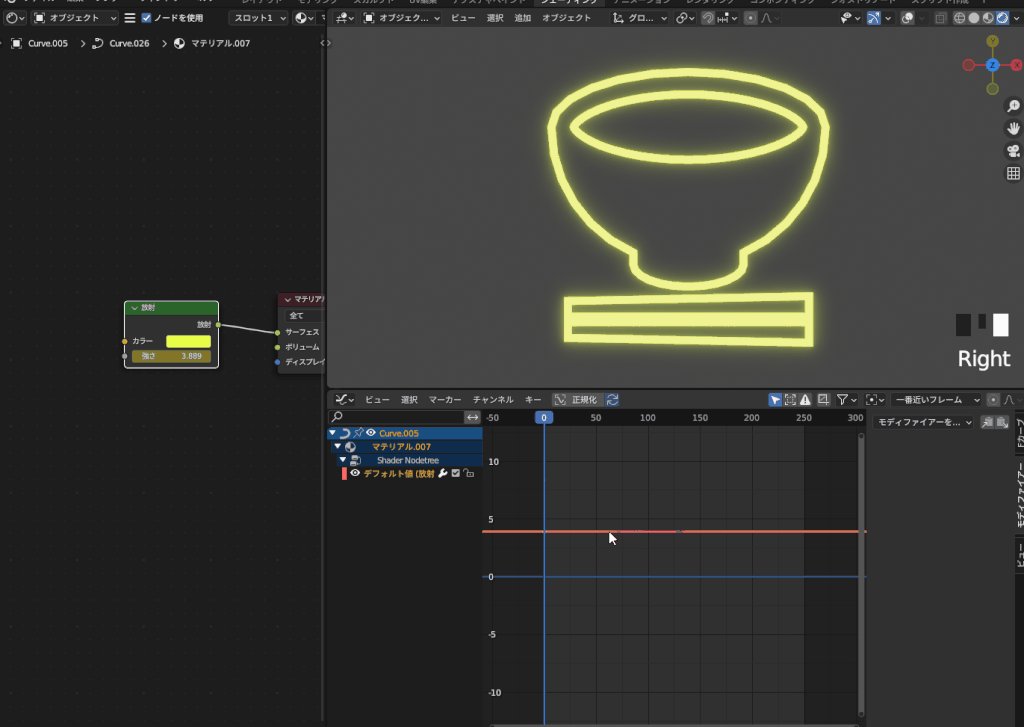
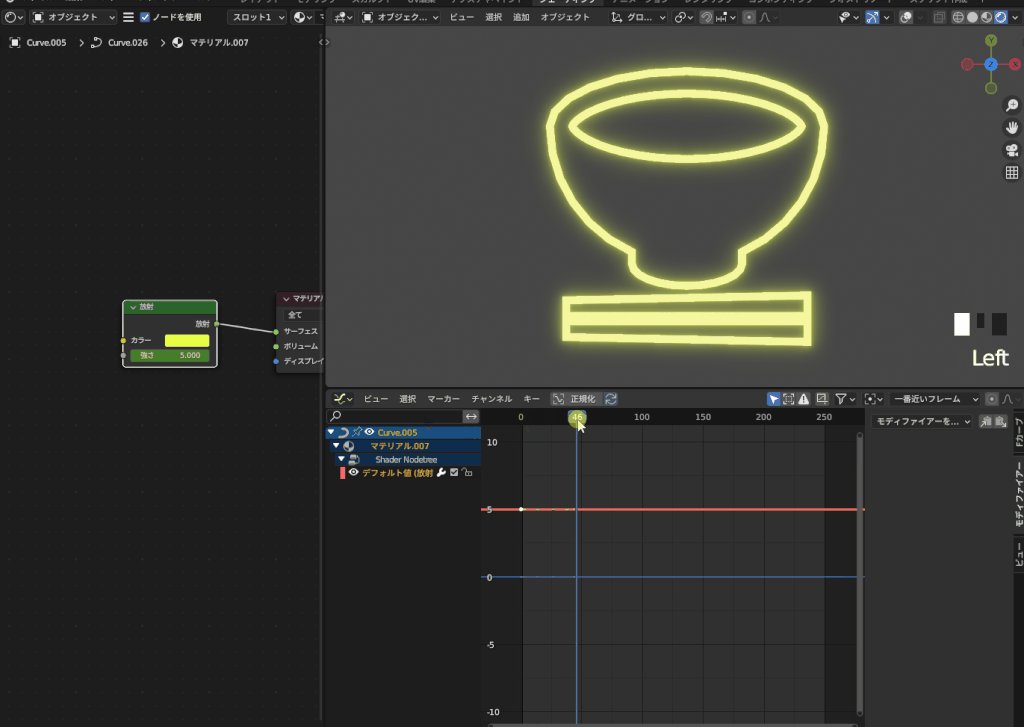
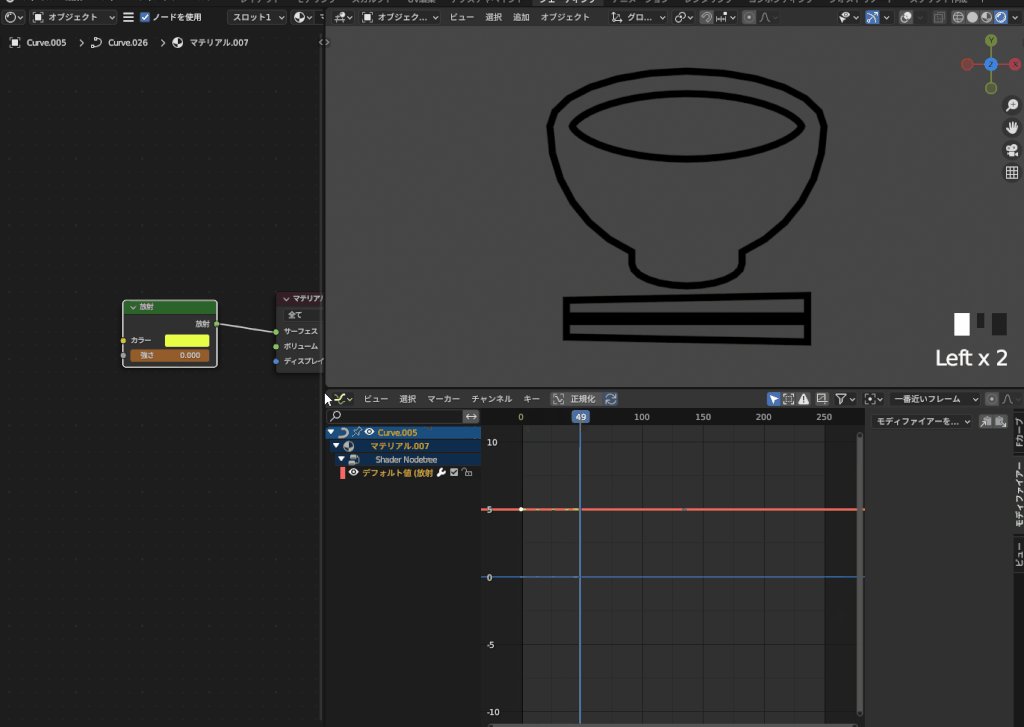
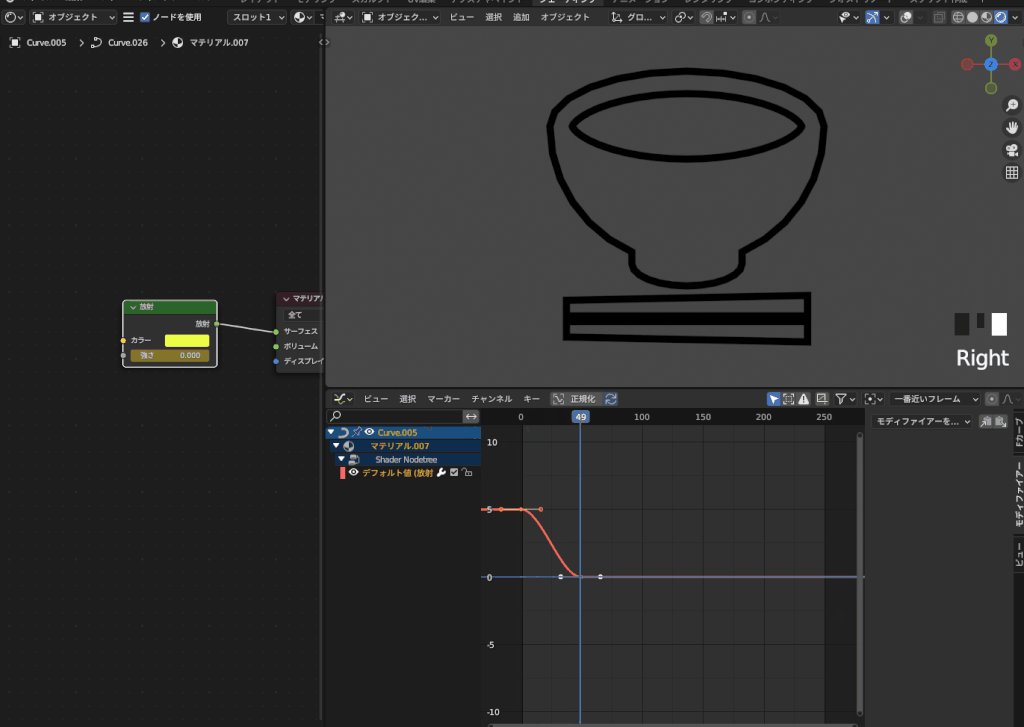
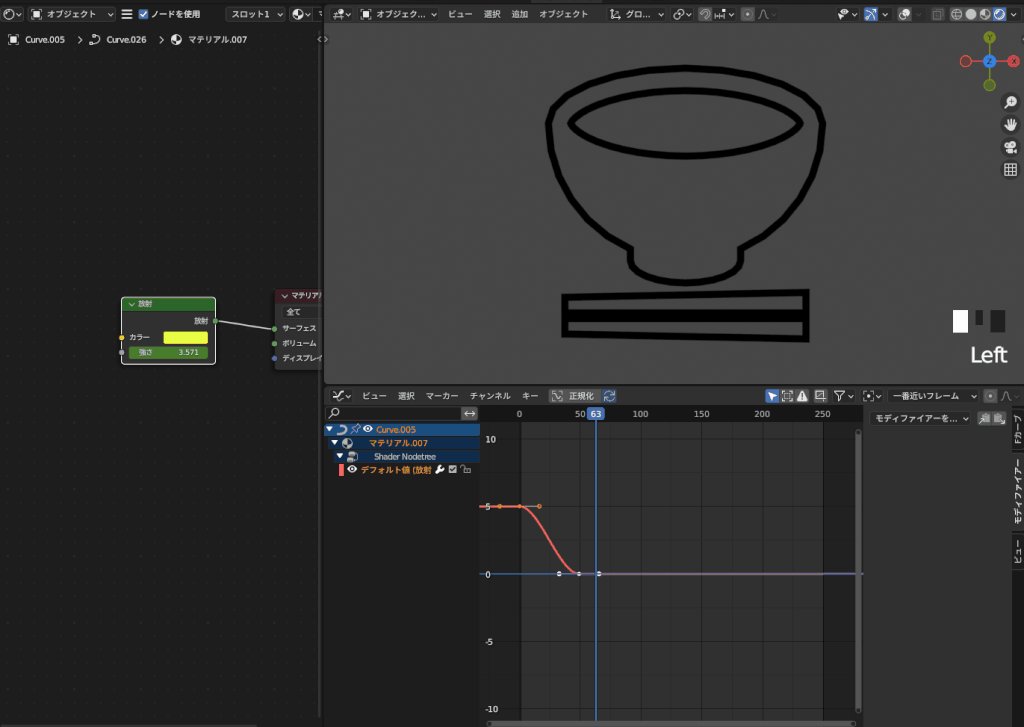
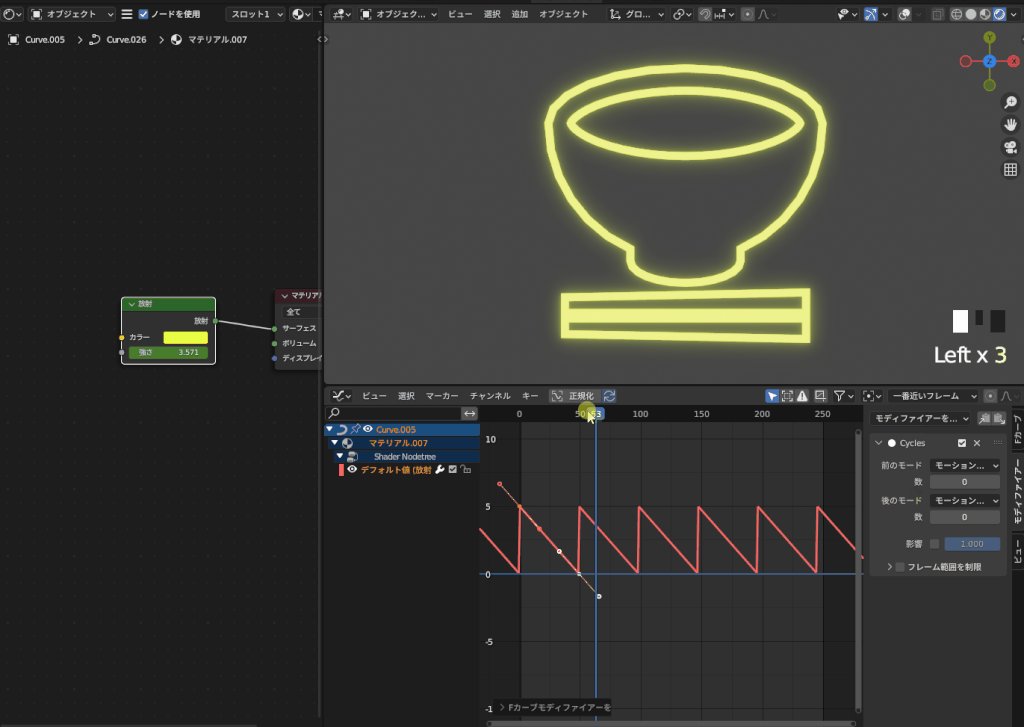
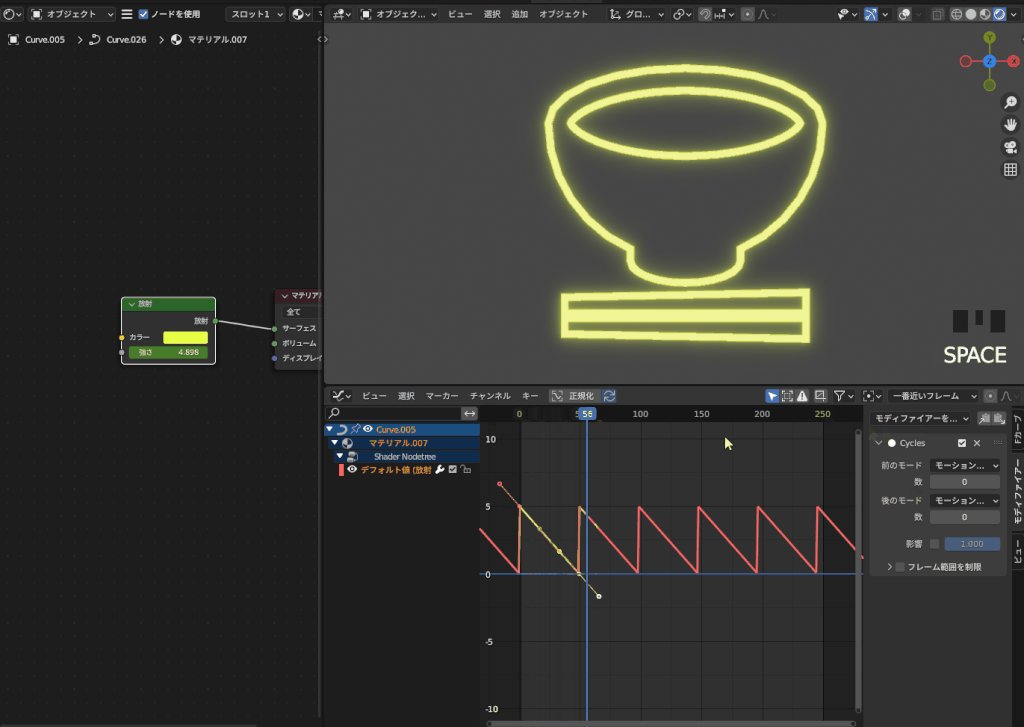
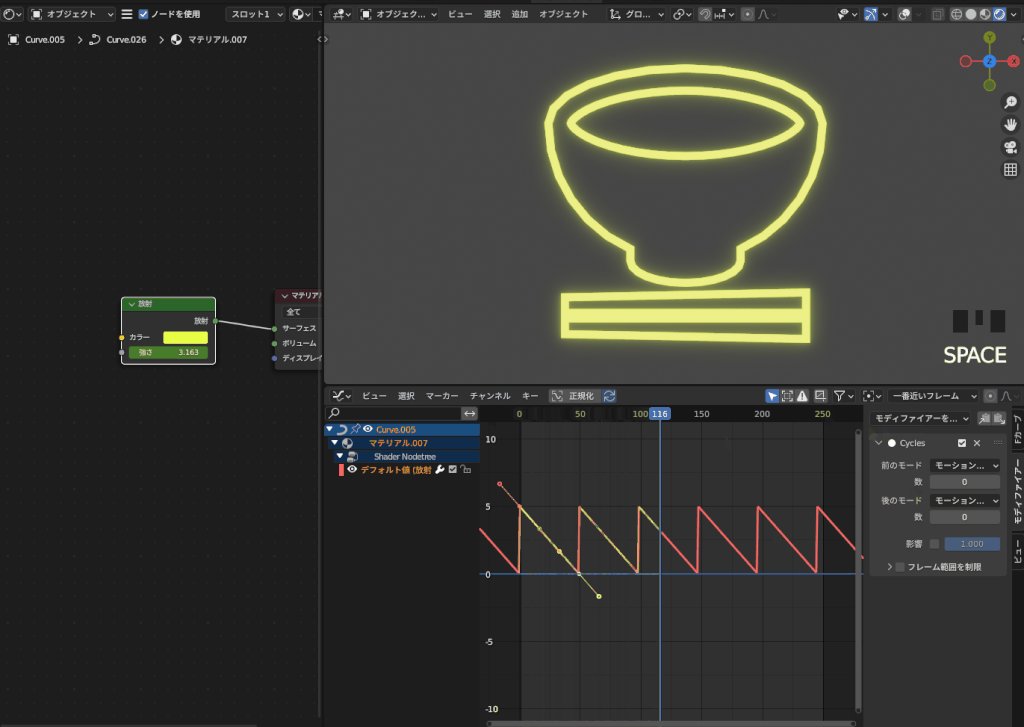
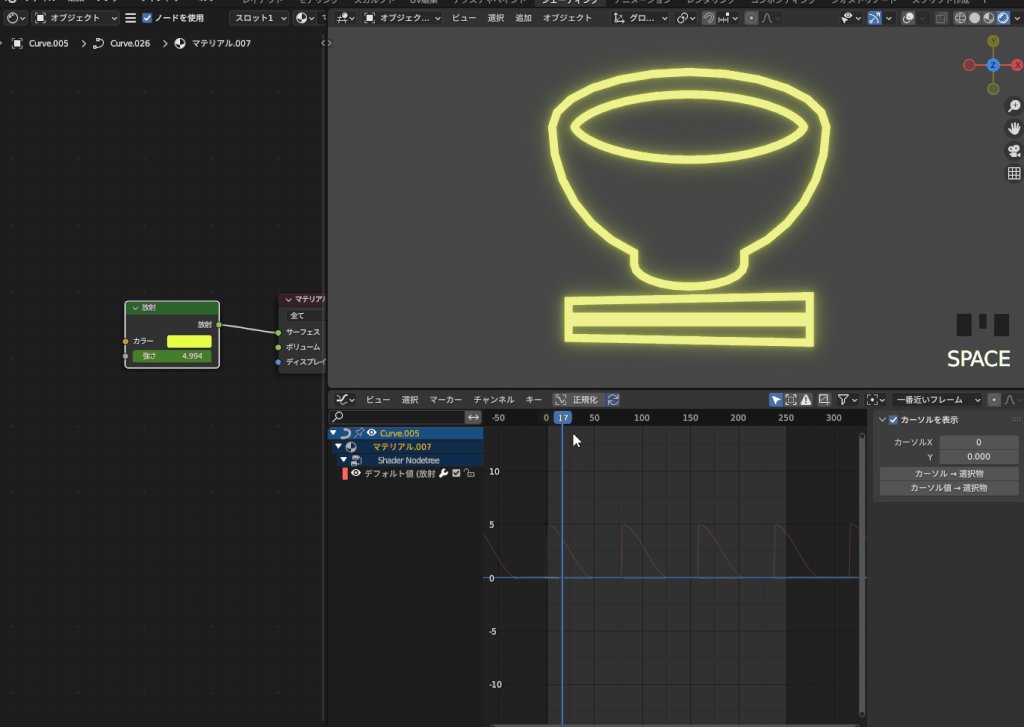
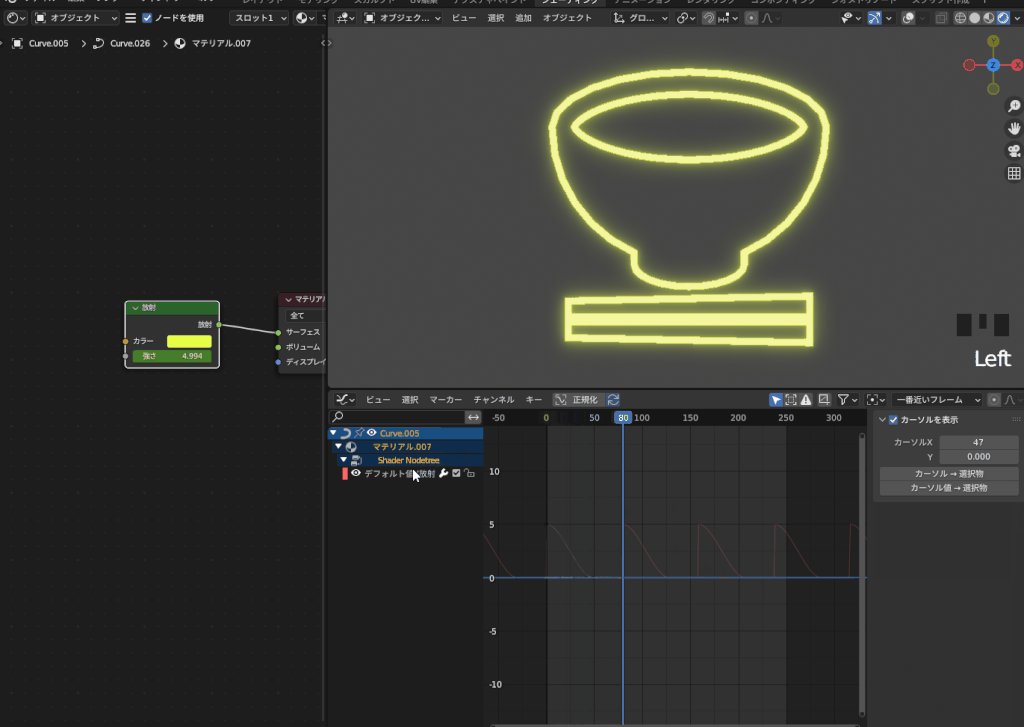
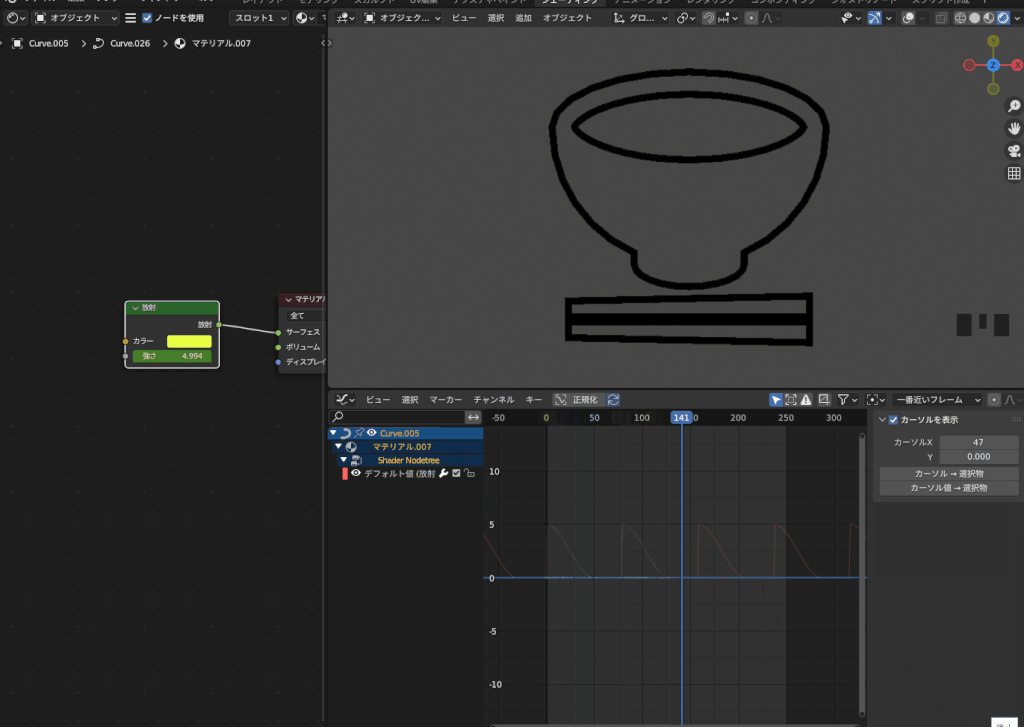
一定の間隔でONOFFする点滅アニメーション
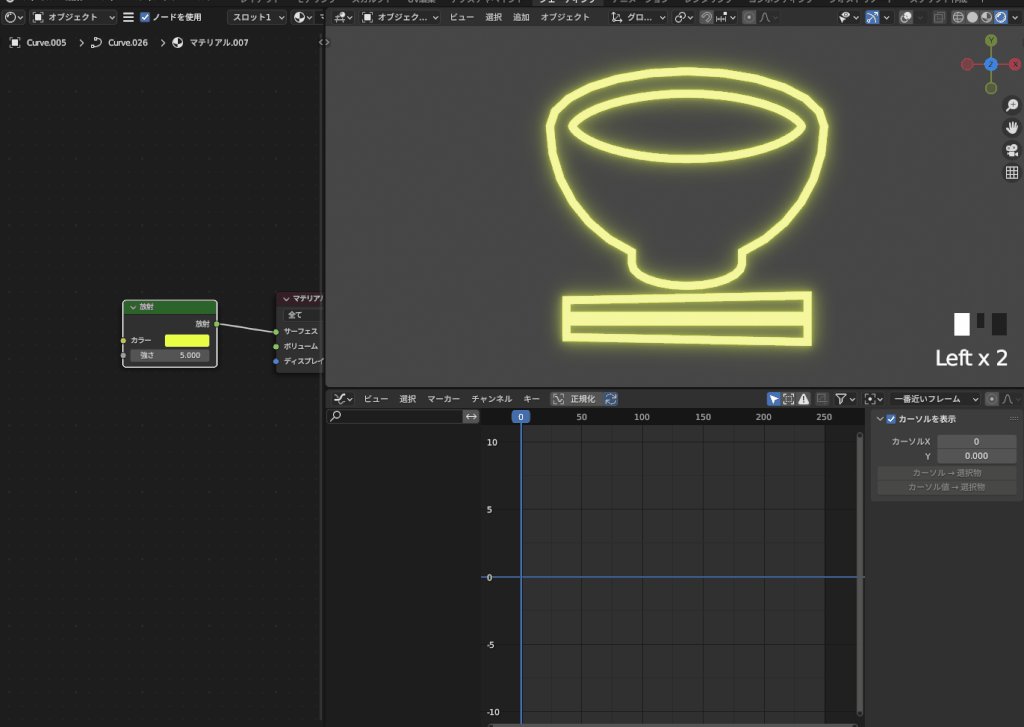
一定の間隔でONOFFする点滅アニメーションは以下の手順で制作可能です。


これで一定間隔の点滅アニメーションの完成です。
ループのモディファイアはキーフレームを打ったところまでをループしてくれるので、このように0のキーを追加で打てばOFFの状態を長くしたりも可能です。

ループのモディファイアの調整方法も以下の記事にまとめているので、参考にしてみてください。

また、グラフエディターやキーフレームについて、わからない部分があった人は以下の記事にまとめているので、参考にしながら作ってみてください。


その他のネオン看板の作り方
今回は個人的にベーシックだと思うネオン看板の解説をしました。ネオン看板について解説しているサイト・youtubeなどもご紹介していきますね。
リアルなネオンの作り方
この動画ではリアルなネオン管の作り方を解説しております。
この記事で作成したネオンは簡易的な作り方で、より現実に近いネオンの作り方をこの動画で解説しています。
Geometry Nodeを使ったネオンの作り方
この動画ではGeometry Nodeを使ってネオン看板を制作しています。
まとめ
この記事ではネオン看板の作り方を解説しました。こちらの看板は無料のロゴと無料のフォントだけで制作しました。

こちらのロゴ看板集はBOOTHで販売しているので、気になる人はぜひチェックしてみてください。

文字とロゴの組み合わせは無限なので、自分なりのネオン看板を作ってみましょう。